Descripción
Use Fixed Widget to create sticky widgets, sticky blocks, and other elements that stay in the visible screen area when a user scrolls the page up or down.
Sticky widgets are more visible than unfixed widgets and therefore have a significantly higher click-through rate.
That’s why this option is worthwhile for ads or other elements that visitors should interact with. Meanwhile, Google also allows the integration of sticky AdSense ads.
Features
Fixed Widget is completely free of charge.
- Sticky Widgets Use the Fixed Widget option on any widget and blocks in the sidebar
- Sticky Elements Choose any element on your site and make it sticky
- Margin Top allows you to stop sticky elements to cover floating menu bars
- Margin Bottom pushes sticky elements up before they reach a certain distance towards the bottom window
- Stop Elements push sticky elements up when they are scrolling into view
- Stop Blocks defines blocks in your sidebar that push fixed blocks out of the page
- Minimum Screen Width and Minimum Screen Height allow you to disable sticky behavior on small screens
- Written in plain JavaScript for better performance
Compatibilidad
Theme requirements:
wp_head()andwp_footer()functions inheader.phpandfooter.phpfiles- JavaScript errors could break sticky widgets
Capturas
Instalación
- Sigue el proceso estándar de instalación de plugins de WordPress
- Activa el plugin a través del menú de plugins en WordPress
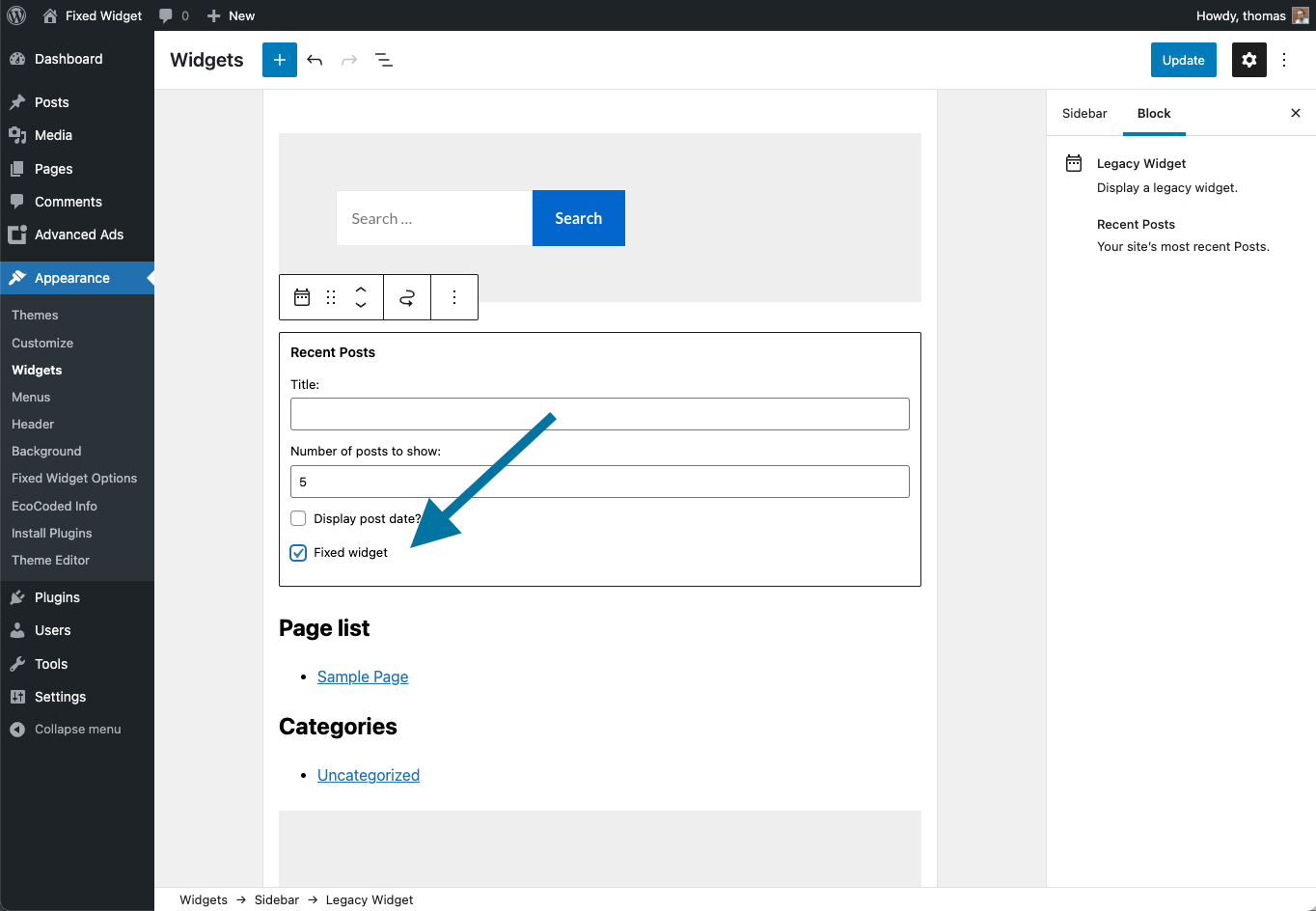
- Ve a Apariencia -> Widgets y activa la opción «Widget fijo» en cualquier widget activo
- Ajusta los parámetros del plugin en la página «Apariencia -> Fixed Widget»
Preguntas frecuentes
-
¿Por qué no está funcionando el plugin Fixed Widget?
-
Hay varias razones:
- Errores Javascript en la página. Comúnmente causados por plugins con fallos. Comprueba la consola javascript de tu navegador. Si encuentras errores, intenta localizar y arreglar la fuente.
- No hay funciones
wp_head()niwp_footer()en la plantilla. Comprueba los archivos header.php y footer.php de tu tema activo. - Conflictos con otros plugins y scripts
- Incompatibilidad CSS
-
¿Es posible fijar múltiples widgets?
-
Sí, es posible fijar más de un widget incluso si están ubicados en diferentes barras laterales.
-
How can I style a fixed element only while it is sticky?
-
Fixed elements carry the
FixedWidget__fixed_widget__pinnedclass, which allows developers to change the styling only while the element is fixed. -
Ve al área de administración de WP: «Apariencia -> Fixed Widget». Aquí puedes definir los márgenes superior e inferior. Establece un valor para el margen inferior >= de la altura del pie de página. Por favor, comprueba el resultado.
Si la altura de tu pie de página cambia según la página, es mejor usar la opciónParar ID. Aquí tienes que proporcionar el ID de la etiqueta HTML. La posición de ese elemento HTML determinará el valor del margen inferior. Por ejemplo, vamos a tomar el tema Twenty Sixteen por defecto. El contenedor del pie de página de este tema tiene un ID=»colophon». En la opciónParar los selectores de elementostienes que introducir#colophon. -
¿Cómo se desactiva el plugin en dispositivos móviles?
-
Use the options
Minimum Screen WidthandMinimum Screen Heightto disable sticky features when the browser window is too small. You can also use the visitor conditions of Advanced Ads to target specific devices.
Reseñas
Colaboradores y desarrolladores
«Fixed Widget and Sticky Elements for WordPress» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Fixed Widget and Sticky Elements for WordPress» ha sido traducido a 22 idiomas locales. Gracias a los traductores por sus contribuciones.
Traduce «Fixed Widget and Sticky Elements for WordPress» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
6.2.3
- Fix: fixed widget might increase its height when scrolling
6.2.2
- Fix: improve bottom offset calculation when scrolling up
6.2.1
- Fix: widget height increasing
- Fix: widget scrolling align position
- Fix: compatibility with existing CSS transition rules
6.2.0
- Improvement: requires PHP 7.2
- Fix: various improvements in cases where the fixed widget flickered, or the height was could not be determined correctly
6.1.1
- Improvement: reposition the fixed widget when the screen is resized, e.g., a mobile device turned into landscape mode
- Improvement: various optimizations for specific themes and setups reported by users
6.1.0
- Feature: Add the
FixedWidget__fixed_widget__pinnedclass to the fixed widget while it is sticky and remove it when it is unfixed. This allows users to apply their own styling only during a fixed state. - Improvement: rename «Test new version» option into «Improved version» and changed the option description to make it more clear that both script versions will be kept.
- Improvement: change «Fixed Widget Options» menu item into «Fixed Widget»
- Improvement: Handle edge cases where the Minimum Width option doesn’t work for specific themes
6.0.7
- Improvement: Compatibility with relative padding values
6.0.6
- Improvement: Compatibility with dynamically loaded content pages, i.e., infinite scroll
- Improvement: Compatibility with widgets that have large offsets
- Fix: Prevent padding from increasing on scroll
6.0.5
- Fix: Prevent overlapping of fixed widgets with non-fixed widgets when scrolling up
6.0.4
- Fix: Prevent fixed widgets overlapping non-fixed elements in certain themes
- Fix: Class selectors saved under the Custom Elements were wrongly prefixed with ‘#’
6.0.3
- Improvement: Check lazy elements and stop elements for changing their size and recalculate fixed position
- Improvement: Lower check interval from 1000 to 500 ms
6.0.2
- Improvement: Fall back to previous version when the theme does not support the new script – mainly because of using float instead of flex
- Improvement: Stop Elements work also when they are in a different column or sidebar than the fixed element
- Improvement: Recalculate Fixed Widget height on scroll
6.0.1
- Fix: use the previous Stop ID value in the new Stop Elements section
6.0.0
Version 6.0.0 is a full rewrite of the frontend script. It fixes many edge cases like jumping, reloading, or resizing widgets.
The rewrite also resolves bad Cumulative Layout Shifts.
Most changes are available when you enable «Improved version» under Appearance > Fixed Widget.
Please test and let us know if you discover any issues.
- added new (and optional) script version that uses
position: stickyinstead ofposition: fixed - the frontend script does not need jQuery anymore
- removed unneeded options that previously helped resolving edge cases
- «Stop Elements» and «Custom Fixed Elements» now accept any selector, including IDs, Class, and Type selectors.
- fixed blocks in sidebars as introduced in WordPress 5.8
- define stop blocks in sidebars that move up fixed blocks on scrolling
- improved option descriptions on the admin page
- improved behavior for elements higher than the screen – they first stick at the top and scroll to the bottom later
- removed duplicating widget code
5.3.0
- fixed option not saving when using the Gutenberg plugin to edit sidebars with block editor
- disabled scripts and output on AMP pages since sticky widgets are not part of the AMP standard
- removed explicit translation files since all translations are handled through https://translate.wordpress.org/projects/wp-plugins/q2w3-fixed-widget/
5.2.0
- Added
q2w3-fixed-widget-sidebar-optionsfilter for widget options in the frontend.
5.1.9
- Fixed JavaScript events which were not called in some setups.
5.1.8
- Fixed JavaScript bug that caused jumping / flickering of fixed widgets.
5.1.7
- Fixed «a.target.className.indexOf is not a function» bug
5.1.6
- linguistic corrections
- cleanup of the options page
5.1.5
- author change
5.1.4
- Added filter «q2w3-fixed-widgets». It allows to filter array of widgets marked as fixed.
5.1.3
- Ahora compatible con el plugin WP Page Widget
5.1.2
- ¡Ahora funciona bien con los widgets de Shortcodes Ultimate!
5.1.1
- ¡Resuelve problemas con el margen inferior y el ID de parada de la versión 5.1!
5.1
- ¡Nuevo método de carga de las opciones!
- Probado con WordPress 4.9
5.0.4
- Parche de compatibilidad para el plugin Better WordPress Minify.
5.0.3
- Solución mejorada para el error «q2w3_sidebar_options no está definido».
5.0.2
- Optimización del javascript del plugin
- Para resolver el error «q2w3_sidebar_options no está definida» se usa la función
wp_add_inline_script¡Se necesita WordPress 4.5 para que funcione este arreglo! - Añadida la opción
Desactivar MutationObserver. ¡Usa esta opción sólo como Copia de seguridad para restaurar el comportamiento de la versión 4!
5.0.1
- Arreglado el problema en diseños con múltiples barras laterales
5.0
- Optimized client side performance. Detection of page changes is now based on MutationObserver API. Widget parameters recount is fired only when needed! Refresh interval option used only for campatibility with old browsers (no MutationObserver API support).
- Mejorada la compatibilidad con plugins de caché (W3TC, Autoptimize, etc.). ¡No necesitas excluir JQuery ni archivos del plugin del caché!
- Soporte para el script de método de carga Async/Defer
- Añadidas las opciones de
Desactivar anchoyDesactivar alto - Nota para los usuarios de plugins de caché: ¡no olvidéis limpiar caché tras actualizar a la versión 5! ¡Las opciones de formato han cambiado!
4.1
- Added
Stop IDoption. Use it when you cannot specifyMargin Bottomvalue. Solution provided by Julian_Kingman! - Now the plugin is aware of the WordPress admin bar presence!
- Fixed destruction of
jQuery(window).loadhook. There should be no problems with other jQuery plugins now! - Añadida traducción al Alemán
- Actualizada la compatibilidad con internacionalización
4.0.6
- A small bug fix
- Añadida la traducción al francés
4.0.5
- New option «Inherit widget width from the parent container» to better support responsive layouts.
- Optimización de javascript.
4.0.4
- Added option «Auto fix widget id». It is on by default. If the plugin is working with this option switched off – leave it in off position!
4.0.3
- Optimized code to resolve plugin crash after 4.0.1 update problem
- Minificado el código javascript
4.0.1
- Hotfix! Removes problem with duplicated widget code.
4.0
- Resolved widget jumping
- Añadido el código para arreglar automáticamente el «problema del id del widget»
- Añadida nueva opción de compatibilidad (prioridad de plugin)
- Added complete uninstall (uninstall script launched automatically when you DELETE plugin)
- Añadida la traducción al español
- Eliminadas opciones obsoletas
3.0
- This version brings you a long waited capability to stick widgets located in different sidebars! Enjoy!
- Arreglado el conflicto con el plugin WP Page Widget
- Unos cuantos pequeños errores arreglados
- Warning! «Disable plugin on mobile devices» and «Disable plugin on tablet devices» options now are depricated and will be removed in the next release. Use «Screen Max Width» option instead!
2.3
- Ahora el usuario puede desactivar el plugin, cuando el ancho de la ventana del navegador es menor que el valor especificado (comprueba las opciones del plugin).
2.2.4
- Esta versión es compatible con JQuery 1.9 y 1.10
2.2.3
- Pequeñas mejoras internas
- Clase Mobile Detect actualizada en la versión 2.6.0
2.2.2
- Arreglado este error PHP
- Clase Mobile Detect actualizada en la versión 2.5.8
2.2.1
- Arreglada esta advertencia PHP
2.2
- Now the plugin is able to reflect dynamic page content changes (infinite scroll, ajax basket and other javascript stuff)!!!
- Added new option to plugin settings: Refresh interval. Recommended values between 500 – 2000 milliseconds. Note: setting have impact on the site performance (client side). If you don’t have dynamic content, set Refresh interval = 0.
- Clase Mobile Detect actualizada en la versión 2.5.7
2.1
- Nueva opción para definir IDs de widget personalizados para barras laterales estáticas y etc.
- Nueva opción para desactivar el plugin el dispositivos móviles.
- Arreglado el error javascript cuando no hay barras laterales en una página.
2.0
- ¡Arreglado el problema de solapamiento del pie de página! Ahora los usuarios pueden personalizar los márgenes superior e inferior para los widgets fijados desde el área de administración (Apariencia-> Fixed Widget).
- Añadida compatibilidad con traducciones
1.0.3
- Normalizado el comportamiento del plugin cuando la barra lateral es más larga que el contenido principal. Nota: el posible solapamiento con el pie de página sigue existiendo.
1.0.2
- Arreglado el problema con widgets que se muestran sólo en ciertas páginas.
- Código javascript optimizado.
1.0.1
- Mejorada la compatibilidad con los navegadores basados en Webkit (como Chrome y Safari).
- Eliminado CSS innecesario.
1.0
- Primer lanzamiento público.