Descripción
Personaliza la apariencia de tu sitio de WordPress añadiendo fácilmente códigos personalizados CSS y JS sin siquiera tener que modificar tu tema o archivos de plugins. Esto es perfecto para añadir ajustes CSS personalizados a tu sitio.
Características
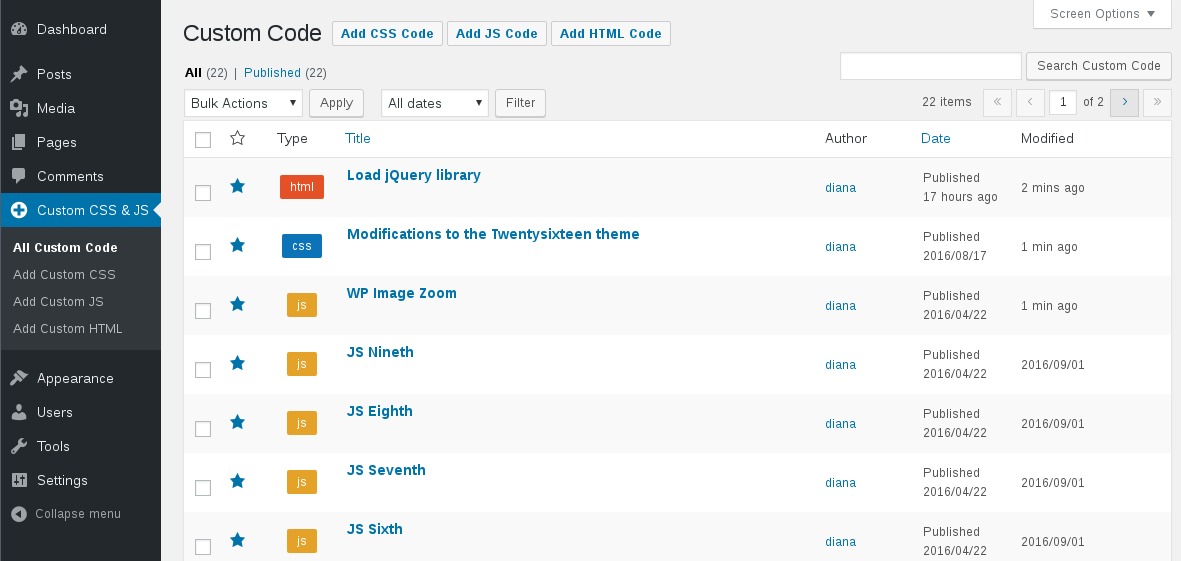
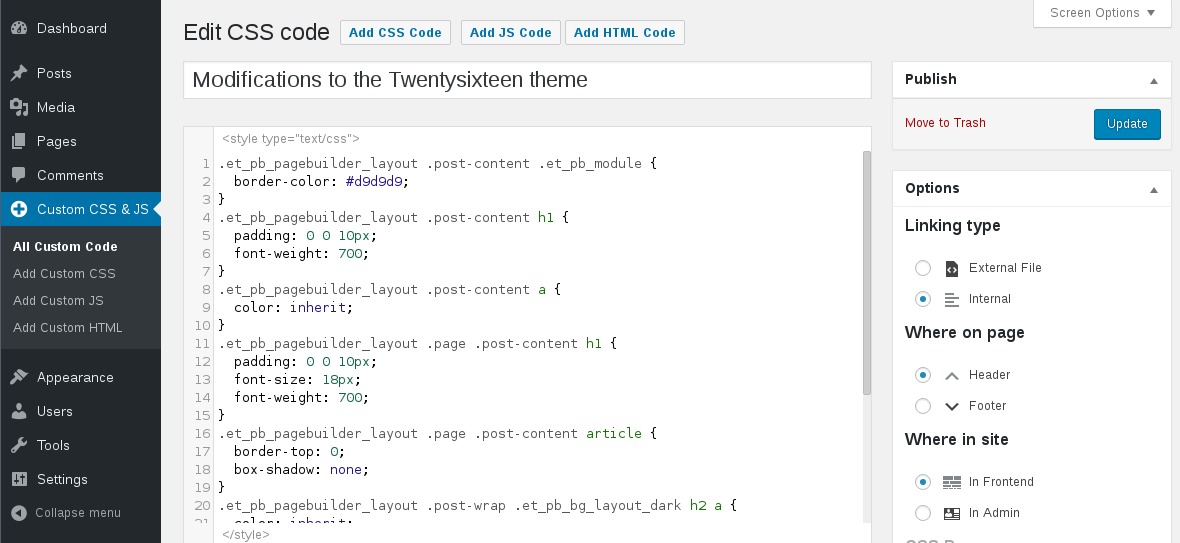
- Editor de texto con resaltado de sintaxis
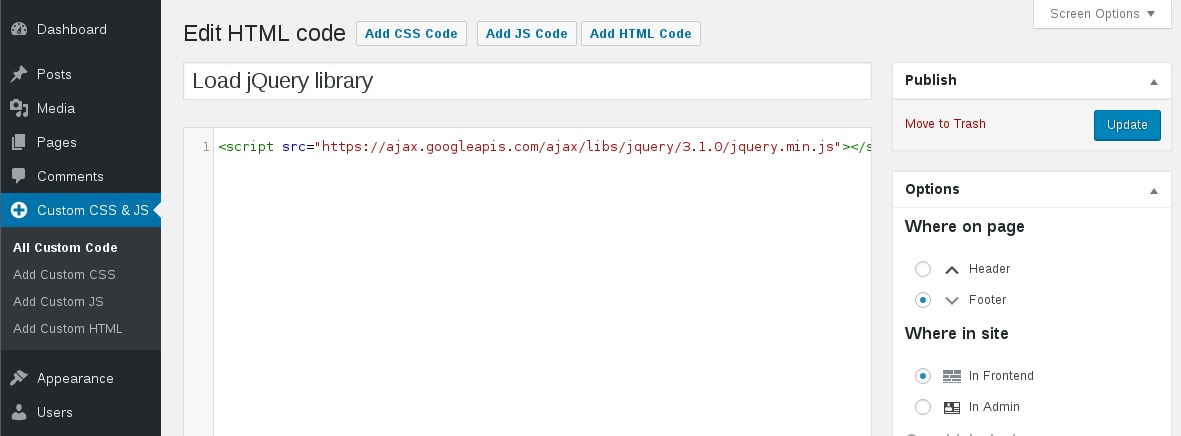
- Imprime el código integrado o incluido en un archivo externo
- Imprime el código en la cabecera o el pie de página
- Añade CSS o JS a la vista pública o el escritorio
- Añade tantos códigos como desees
- Mantén tus cambios además cuando cambies el tema
Instalación
- Desde el escritorio de WordPress, haz clic en «Plugins -> Añadir nuevo».
- En el cuadro de entrada del navegador, escribe «Simple Custom CSS and JS».
- Selecciona el plugin «Simple Custom CSS and JS» y haz clic en «Instalar».
- Activa el plugin.
O…
- Descarga el plugin desde esta página.
- Guarda el archivo .zip en una ubicación en tu computadora.
- Abre el escritorio de WordPress y haz clic en «Plugins -> Añadir nuevo»
- Haz clic en «Subir», luego busca el archivo .zip descargado de esta página.
- Haz clic en «Instalar» y luego en «Activar».
O…
- Descarga el plugin desde esta página.
- Extrae el archivo .zip en una ubicación en tu computadora.
- Usa FTP o el cPanel de tu servidor para obtener acceso a los directorios de archivos de tu web.
- Navega al directorio
/wp-content/plugins/ - Sube la carpeta extraída
custom-css-jsa esta ubicación de directorio. - Abre el escritorio de WordPress, haz clic en la página «Plugins» y luego haz clic en «Activar» debajo del plugin recién añadido «Simple Custom CSS and JS»
Preguntas frecuentes
-
¿Qué sucede si quiero añadir múltiples códigos CSS externos?
-
Si escribes varios códigos del mismo tipo (por ejemplo: dos códigos CSS externos), todos se imprimirán uno tras otro
-
¿Este plugin afectará el tiempo de carga?
-
Cuando haces clic en el botón
Guardar, los códigos se almacenarán en caché en los archivos, por lo que no hay consultas tediosas de la base de datos. -
¿Este plugin modifica el código que escribo en el editor?
-
No, el código se imprime exactamente como en el editor. No se modifica, comprueba o valida de ninguna manera. Asumes toda la responsabilidad por lo que está escrito allí.
-
Mi código no se muestra en la web
-
Prueba uno de los siguientes:
1. Si estás usando algún plugin de almacenamiento en caché (como «W3 Total Cache» o «WP Fastest Cache»), no olvides eliminar la caché antes de ver el código impreso en la web.
2. Asegúrate de que el código esté en estado Publicado (no en Borrador ni en la Papelera).
3. Comprueba si la carpetawp-content/uploads/custom-css-jsexiste y se puede escribir en ella. -
¿Funciona con una red multisitio?
-
Sí.
-
¿Qué sucede si cambio el tema?
-
El CSS y JS son independientes del tema y persistirán si se produce un cambio de tema. Esto es particularmente útil si aplicas CSS y JS para modificar la salida de un plugin.
-
¿Puedo usar un preprocesador CSS como LESS o Sass?
-
Por el momento, solo es compatible con CSS plano, pero puedes consultar la versión Pro en caso de que necesites un preprocesador CSS.
-
¿Puedo subir imágenes para usar con mi CSS?
-
Sí. Puedes subir una imagen a tu biblioteca de medios, luego referirte a ella por su URL directa desde la hoja de estilo CSS. Por ejemplo:
div#content {
background-image: url(‘https://ejemplo.com/wp-content/uploads/2015/12/image.jpg’);
} -
¿Puedo usar reglas CSS como @import y @font-face?
-
Sí.
-
¿Quién puede publicar, editar o borrar los códigos personalizados?
-
Por defecto, solo el administrador podrá publicar, editar o eliminar códigos personalizados. Al activar el plugin se crea un perfil llamado «Diseñador web». Puedes asignar este perfil a un usuario que no sea administrador para permitirle publicar, editar o eliminar códigos personalizados. En la página de ajustes del plugin hay una opción para eliminar este perfil.
-
Mi web tiene las URL en HTTPS, pero los códigos están enlazados como HTTP
-
La URL para los códigos enlazados se construye igual que la URL para otros medios (desde la biblioteca de medios) usando la opción de direcciones de WordPress que se encuentra en «Escritorio > Ajustes > Generales», como se muestra en esta captura de pantalla. Si la dirección de WordPress tiene HTTPS en la URL, los códigos personalizados y todos los demás medios tendrán HTTPS en la URL.
Reseñas
Colaboradores y desarrolladores
«Simple Custom CSS and JS» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Simple Custom CSS and JS» ha sido traducido a 16 idiomas locales. Gracias a los traductores por sus contribuciones.
Traduce «Simple Custom CSS and JS» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
3.46
- 01/31/2024
- Tweak: update the Bootstrap and jQuery library links
- Tweak: remove the qTranslate-x warning. The qTranslate-x plugin was removed from wp.org since Aug 2021
3.45
- 10/17/2023
- Fix: enqueue the jQuery library only if there is a frontend JS custom code that requires it
3.44
- 06/07/2023
- Compatibility with the WooCommerce «custom order tables» feature
3.43
- 03/13/2023
- Fix: PHP8.1 deprecation notices
- Fix: after adding a JS/HTML custom code with empty content will show the CSS default message in the editor
3.42
- 01/17/2023
- Fix: the «LH Archived Post Status» plugin was removing the «Publish» button on the add/edit custom code page
- Feature: multiple values for the «Where in site» option
3.41
- 10/05/2022
- Feature: code folding in the editor
3.40
- 06/10/2022
- Feature: keep the user-set editor’s height upon page loads and custom code saves
- Feature: save the custom code upon «Ctrl-S» in the editor
- Tweak: admin side adjustments for RTL languages
3.39
- 03/16/2022
- Fix: load the CodeMirror options from a localized variable
- Tweak: add the «ccj_code_editor_settings» filter for modifying the editor’s options
3.38.1
- 12/02/2021
- Fix: revert the code related to the compatibility with the
HTML Editor Syntax Highlighterplugin
3.38
- 11/09/2021
- Fix: escape labels on the «Add new custom code» page
- Feature: keep the last cursor position in the editor and let the editor get focus when the page loads
3.37
- 07/12/2021
- Fix: allow the TablePress plugin to load its JS files on the «Add custom code» page in admin
- Feature: highlight active line in the editor
- Feature: add «Ctrl + J» shortcut to the editor for jumping to the matching tag
3.36
- 02/23/2021
- Fix: fatal error with PHP8.0
3.35
- 01/19/2021
- Tweak: change dummy revision dates to fictional dates before 2000
- Fix: replace the deprecated postL10n JS object with wp.i18n
- Fix: add «tipsy-no-html» to the tooltips on the settings page
3.34
- 11/01/2020
- Feature: enqueue the jQuery library if one of the JS custom codes requires it
- Fix: set cookie SameSite attribute to lax
3.33
- 08/20/2020
- Fix: the user language preferrence was ignored in favor of the site defined language
- Fix: allow the jQuery library added by plugins like Enable jQuery Migrate Helper or Test jQuery Updates
- Fix: permalink was not editable with WordPress 5.5
- Feature: fullscreen editor
- Feature: button for beautifying the code
3.32
- 07/08/2020
- Fix: add «Cmd + » editor shortcuts for MacOS computers
- Fix: use file_get_contents instead of include_once to load the custom codes
- Fix: compatibility issue with the Product Slider for WooCommerce by ShapedPlugin
- Feature: «Ctrl + /» in the editor will comment out the code
- Feature: order custom codes table by «type» and «active» state
- Feature: autocomplete in the editor
3.31
- 03/21/2020
- Declare compatibility WooCommerce 4.1
- Feature: add «After tag» option for HTML codes, if the theme allows it
- Feature: don’t show type attribute for script and style tags if the theme adds html5 support for it
- Code refactory
- Fix: the permalink was mistakingly showing a «.css» file extension when being edited
3.30
- 03/12/2020
- Feature: color the matching brackets in the editor
- Declare compatibility WooCommerce 4.0
- Declare compatibility WordPress 5.4
3.29
- 31 de enero de 2020
- Corrección: la fecha en «Publicado» y «Modificado» no se mostraban en japonés
- Característica: indentación en el editor
- Característica: cerrar paréntesis en el editor
3.28
- 5 de noviembre de 2019
- Tweak: update the Bootstrap and jQuery library links
- Declaración de compatibilidad con WordPress 5.3
3.27
- 8 de agosto de 2019
- Compatibilidad con el plugin «CMSMasters Content Composer»
- Característica: mantiene la posición del cursor después de guardar
- Opción: elimina los comentarios del HTML
3.26
- 8 de mayo de 2019
- Fix: remove the Codemirror library added from WP Core
- Tweak: use protocol relative urls for custom code linked file
- Declaración de compatibilidad con WordPress 5.2
3.25
- 21 de abril de 2019
- Tweak: update the Bootstrap and jQuery library links
- Declaración de compatibilidad con WooCommerce 3.6
3.24
- 5 de abril de 2019
- Fix: remove the editor scrollbar
- Tweak: rename «First Page» to «Homepage» to avoid misunderstandings
3.23
- 15 de marzo de 2019
- Fix: avoid conflicts with other plugins that use CodeMirror as their editor
3.22
- 6 de diciembre de 2018
- Fix: another solution for the bug related to the Edit Custom Code page was blank for WordPress 5.0 and the Classic Editor enabled
3.21
- 6 de diciembre de 2018
- Fix: the Edit Custom Code page was blank for WordPress 5.0 and the Classic Editor enabled
3.20
- 15 de noviembre de 2018
- Correción: elimina la compatibilidad con el plugin «Shortcoder». Fallo https://wordpress.org/support/topic/edit-page-blank-8/
- Declaración de compatibilidad con WooCommerce 3.5
3.19
- 16 de octubre de 2018
- Fix: keep the editor LTR even on RTL websites
- Fix: flush rewrite rules after modifying the «Add Web Designer role» option
3.18
- 13 de julio de 2018
- Fix: the default comment for JS for other locales than «en_» was removing the tags
- Tweak: make the search dialog persistent
- Tweak: correct the tooltip info for the ‘ccs_js_designer’ option
3.17
- 25 de abril de 2018
- Fix: add the add/edit/delete custom post capabilities to the admin and ‘css_js_designer’ roles on plugin activation
3.16
- 22 de abril de 2018
- Fix: «The link you followed has expired» on custom code save if the WP Quads Pro plugin is active
- Corrección: Advertencia PHP para PHP 7.2
- Change: add/remove the «Web Designer» role only on activating/deactivating the option in the Settings page
3.15
- 27 de marzo de 2018
- Change: check the option name against an array of allowed values
3.14
- 04 de febrero de 2018
- Feature: permalink slug for custom codes
- Fix: set the footer scripts to a higher priority
- Actualizada la traducción al francés
- Fix: allow admin stylesheets from ACF plugin, otherwise it breaks the post.php page
- Tweak: for post.php and post-new.php page show code’s title in the page title
3.13
- 12 de enero de 2018
- Feature: add the «Keep the HTML entities, don’t convert to its character» option
3.12
- 03 de enero de 2018
- Reverse to the
wp_footerfunction for the footer scripts, as theprint_footer_scriptsfunction is used also in the admin, which lead to many broken back-ends
3.11
- 03 de enero de 2018
- Usa la función
print_footer_scriptspara los scripts en el pie de página (https://wordpress.org/support/topic/footer-code-position-before-external-scripts-is-overridden/) - Escapa selectivamente los caracteres HTML en el editor (https://wordpress.org/support/topic/annoying-bug-in-text-editor/)
3.10
- 15 de diciembre de 2017
- Corrección: https://wordpress.org/support/topic/broken-layout-of-code-snippet-type-color-tag-css-html-js-on-main-list-table/
- Característica: añade un filtro por tipo de código
- Característica: hace que la columna «Modificado» sea ordenable
- Fix: if the default comment remains in the «Add Custom JS», then there was no tags added to the code, as the comment contained a tag
3.9
- 1 de diciembre de 2017
- Feature: add «Last edited …» information under the editor
- Fix: jump to line when searching
- Tweak: add message that the Code Revision data is dummy
3.8
- 19 de octubre de 2017
- Declaración de compatibilidad con WooCommerce 3.2 (https://woocommerce.wordpress.com/2017/08/28/new-version-check-in-woocommerce-3-2/)
- Fix: avoid conflicts with other plugins that implement the CodeMirror editor
- Update the CodeMirror library to 5.28 version
3.7
- 06 de octubre de 2017
- Añadidas traducciones al francés y polaco
3.6
- 7 de septiembre de 2017
- Corrección: compatibilidad con el plugin «CSS Plus»
3.5
- 25 de agosto de 2017
- Reprogramación del código
- Add activate/deactivate link to row actions and in Publish box
- Make the activate/deactivate links work with AJAX
- Añadida traducción al turco
3.4
- 11 de julio de 2017
- Corrección de seguridad según VN: JVN#31459091 / TN: JPCERT#91837758
3.3
- 23 de junio de 2017
- Feature: option for adding Codes to the Login Page
3.2
- 13 de junio de 2017
- Corrección: problema de compatibilidad con el plugin «HTML Editor Syntax Highlighter»
3.1
- 14 de mayo de 2017
- Feature: prepare the plugin for translation
3.0
- 12 de abril de 2017
- Feature: create the Web Designer role
- Feature: allow Custom Codes to be managed only by users with the right capabilities
2.10
- 5 de febrero de 2017
- Feature: circumvent external file caching by adding a GET parameter
- Add special offer for Simple Custom CSS and JS pro
2.9
- 5 de diciembre de 2016
- Compatibilidad con WordPress 4.7. El «código HTML personalizado» ya no aparecía
2.8
- 9 de octubre de 2016
- Característica: añade la búsqueda en el editor accesible con Ctrl+F
- Característica: hace opacas las filas inactivas
2.7
- 4 de septiembre de 2016
- Fix: there was a space in the htmlmixed.%20js url
- Feature: make the editor resizable
2.6
- 31 de agosto de 2016
- Característica: añade código HTML
- Fix: add htmlentities when showing them in the editor
- Feature: when adding a code, show more explanations as comments
2.5
- 25 de agosto de 2016
- Corrección: compatibilidad con otros plugins que interfieren con el editor CodeMirror
2.4
- 1 de agosto de 2016
- Add the «Add CSS Code» and «Add JS Code» buttons next to the page title
- Compatibilidad con WordPress 4.6: la columna «Modificado» estaba vacía en el listado de códigos.
2.3
- 22 de junio de 2016
- Add the includes/admin-notices.php and includes/admin-addons.php
- Feature: change the editor’s scrollbar so it can be caught with the mouse
2.2
- 22 de junio de 2016
- Verificación de compatibilidad con WordPress 4.5.3
- Add special offer for Simple Custom CSS and JS pro
2.1
- 24 de abril de 2016
- Fix: on multisite installs have to create the custom-css-js folder in the upload dir for each site
- Fix: the
deactivate codestar wasn’t working when first time clicked - Fix: In the add/edit Code page filter which meta boxes are allowed
- Fix: If the custom-css-js folder is not created of is not writable, issue an admin notice.
2.0
- 11 de abril de 2016
- Feature: enable/disable codes
- Feature: add a GET parameter at the end of external files in order to over circumvent caching
- Fix: don’t add the «» tag from the code if already present.
1.6
- 26 de marzo de 2016
- Fix: the number of codes were limited because query_posts is automatically inserting a limit
1.5
- 10 de marzo de 2016
- Fix: solved a conflict with the
shortcoderplugin.
1.4
- 4 de enero de 2016
- Tweak: Do not enqueue scripts unless we are editing the a custom-css-js type post.
- Fix: The register_activation_hook was throwing a notice
- Fix: add window.onload when initializing the CodeMirror editor
- Tweak: Differentiated the option names for «Where on page» and «Where in site»
- Fix: set the correct language modes to CodeMirror object
- Tweak: remove the
slugmetabox - Tweak: use the compressed version of CodeMirror
1.3
- 27 de diciembre de 2015
- Tweak: changed the submenus to «Add Custom CSS» and «Add Custom JS» instead of «New Custom Code»
- Tweak: Use
admin_headinstead ofadmin_enqueue_scriptsfor external files in order to add priority to the code - Fix: The javascript code was not shown
- Fix: For longer code the last line in the editor was hidding because of the CodeMirrorBefore div.
1.2
- 14 de diciembre de 2015
- Fix: when a code was sent into Trash it still wasn’t shown on the website
1.1
- 12 de octubre de 2015
- Tweak: for external files use wp_head and wp_footer instead of wp_enqueue_style. Otherwise the CSS and JS is inserted before all the other scripts and are overwritten.
- Tweak: Save all the codes in files in order to save on database queries
- Tweak: Rewrite the readme.txt in the form of FAQ for better explanations
1.0
- 12 de junio de 2015
- Commit inicial