Descripción
p5.js + WordPress. ¿Quieres compartir algún arte generativo en tu propio sitio WordPress? Este es el plugin para hacerlo realidad. Añade tu código p5.js personalizado y previsualízalo en el editor Gutenberg antes de publicarlo en tu página o entrada.
- Actualmente, este plugin no funciona con
createCanvas(windowWidth, windowHeight). Deberás usar valores enteros reales comocreateCanvas(700, 400). - Actualmente, este plugin no incluye las bibliotecas
p5.dom.jsop5.sound.js.
Este proyecto se inició con Create Guten Block bajo la Licencia MIT.
Este proyecto también utiliza la biblioteca p5.js que es software libre bajo la Licencia GPL GPL License.
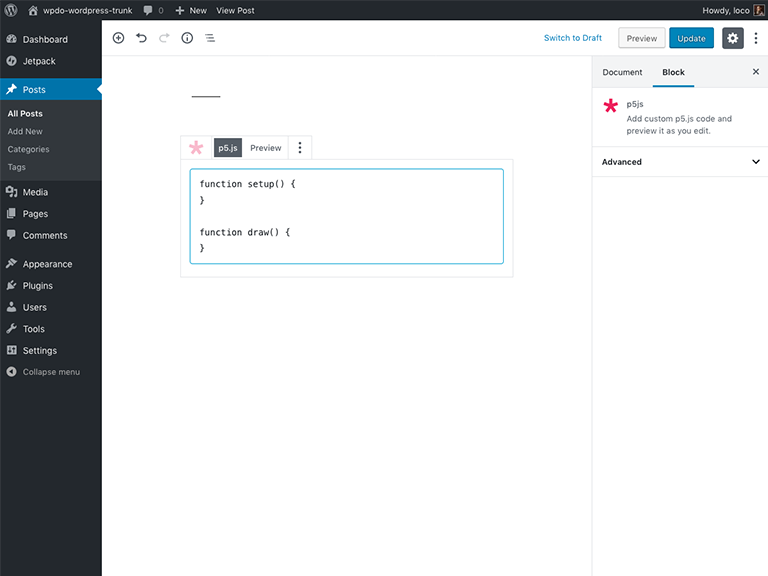
Capturas
Bloques
Este plugin proporciona 1 bloque.
- p5.js Block
Instalación
- Sube los archivos del plugin al directorio
>/wp-content/plugins/, o instala el plugin directamente en la pantalla de plugins de WordPress. - Activar el plugin a través de la pantalla «Plugins» en WordPress.
Preguntas frecuentes
-
¿Este plugin necesita el plugin Gutenberg?
-
Sí, debe estar instalado y activo el plugin Gutenberg o WordPress 5.0 para poder usar este bloque.
-
¿Cómo puedo contribuir al proyecto?
-
¡Por supuesto! Este es el repositorio en GitHub: https://github.com/mapk/p5js-block
Reseñas
Colaboradores y desarrolladores
«p5.js Block» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«p5.js Block» ha sido traducido a 4 idiomas locales. Gracias a los traductores por sus contribuciones.
Traduce «p5.js Block» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.1 – Inclusión de p5.js como una dependencia local.
1.0 – Prototipo funcional. Funciona muy bien usando iframes.