Descripción
Embed and use Adobe Fonts (https://fonts.adobe.com) in your WordPress website without having to edit your theme!
Adobe Fonts offers a service that allows you to select from a range of over 25,000 high-quality fonts for your WordPress website. The fonts are applied using the font-face standard, so they are standards compliant, fully licensed, and accessible.
To use this plugin, you need to sign up with Adobe Fonts, install this plugin, and then either configure some Adobe Fonts selectors or define your own CSS rules. Adobe Fonts selectors provide a quick and easy way to get fonts enabled on your site. Using your own CSS rules (as explained in Adobe Fonts’ Advanced tips) gives you more control and lets you access additional attributes such as font-weight. This plugin allows you to create your own CSS rules that use Adobe Fonts without the need to edit/upload CSS style sheets.
Las instrucciones detalladas están disponibles en la página de ajustes del plugin.
This plugin by default uses Adobe Fonts’ CSS embed code (https://blog.typekit.com/2017/11/16/new-on-typekit-load-web-fonts-with-css/). However, if you prefer, you can use the asynchronous JavaScript embed.
Compatibilidad con WordPress multisitio
Idiomas disponibles
- Japanese – 日本語 (ja)
Otros Idiomas
If you would like to translate this plugin into another language, please visit the translate.wordpress.org site (https://translate.wordpress.org/projects/wp-plugins/typekit-fonts-for-wordpress). Thank you!
Instalación
La instalación de este plugin es sencilla:
- Download the plugin files and copy them to your Plugins directory.
- Activa el plugin desde el menú «Plugins» de WordPress.
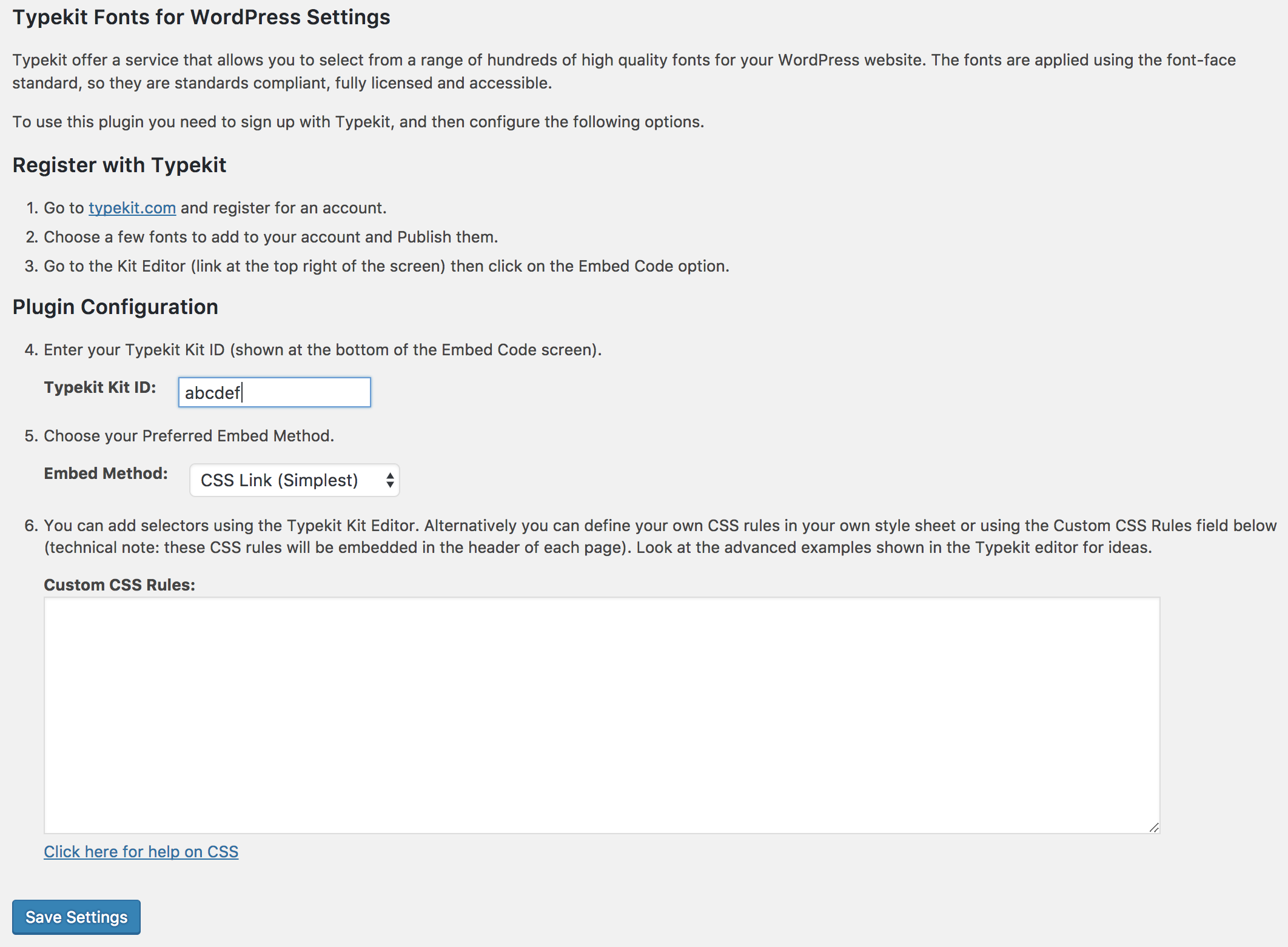
- Go to the WordPress Dashboard, and use «Settings», «Adobe Fonts» to enter your Web Projects ID and embed method.
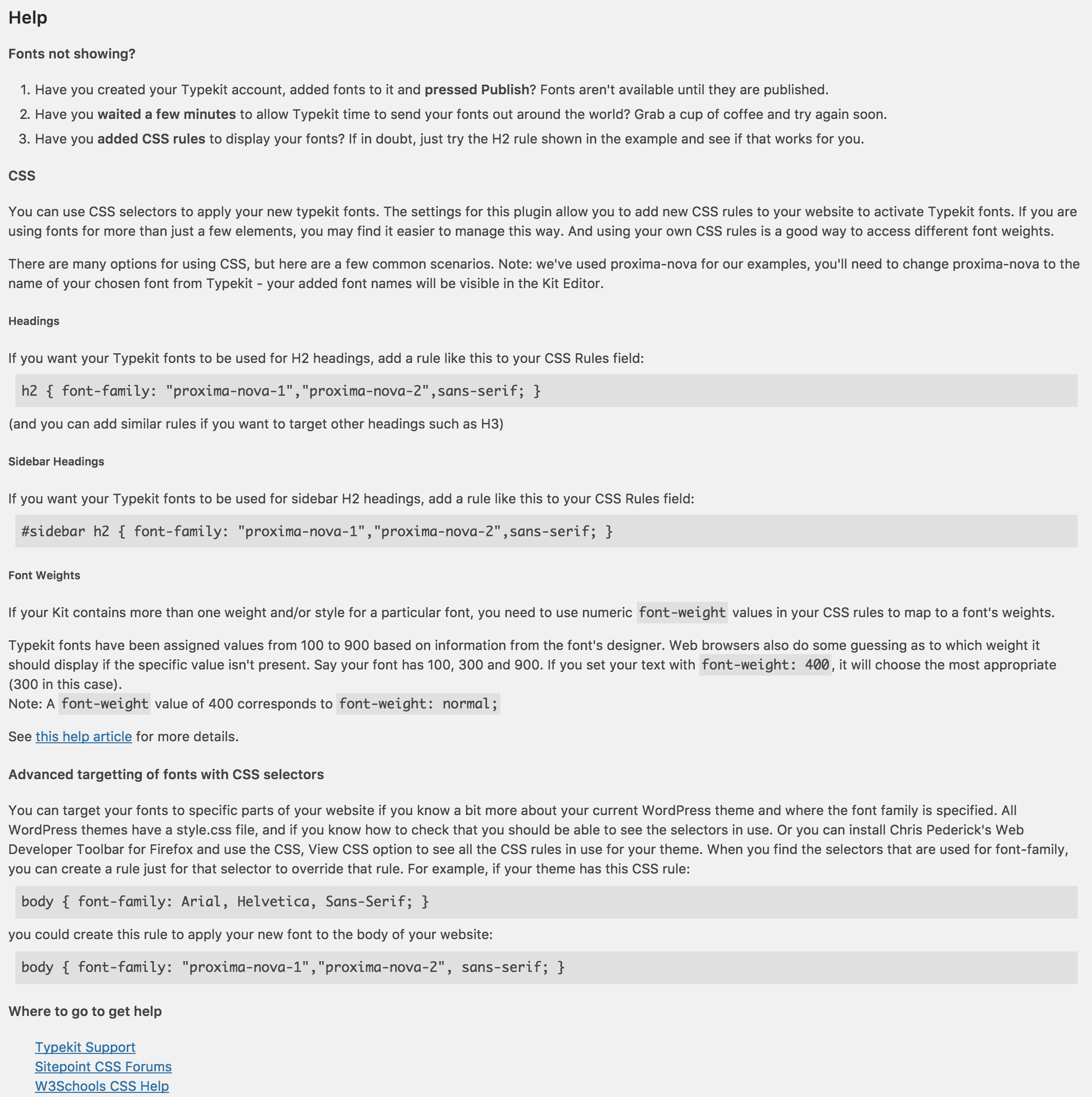
- If you want to set up some CSS selectors like the examples shown in the Advanced link, enter your CSS rules in the plugin settings as well.
Preguntas frecuentes
-
¿Dónde puedo obtener ayuda?
-
Hay instrucciones detalladas en la página de ajustes del plugin. Ve la captura de pantalla #2 para más información.
-
¿Este plugin es seguro?
-
Sí, ve la descripción del plugin para más información.
-
Which web browser(s) does Adobe Fonts support?
-
Please see this page (https://helpx.adobe.com/fonts/using/browser-os-support.html) for information on web browser support.
Reseñas
Colaboradores y desarrolladores
«Adobe Fonts (formerly Typekit) for WordPress» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores«Adobe Fonts (formerly Typekit) for WordPress» ha sido traducido a 5 idiomas locales. Gracias a los traductores por sus contribuciones.
Traduce «Adobe Fonts (formerly Typekit) for WordPress» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.10.0
- Renamed to «Adobe Fonts (formerly Typekit) for WordPress.»
- Updated the help/description to reflect the differences between Adobe Fonts and Typekit.
- Marked as compatible with WordPress 6.5.
1.9.0
- Added support for Typekit’s new CSS embed method.
- Added support for Typekit’s improved Advanced JavaScript embed code.
- Pantalla de ajustes simplificada (solo ingresa tu ID de Kit en lugar de tu código de incrustado completo).
- Compatibilidad con WordPress 4.9
1.8.4
- Added support for Typekit’s synchronous tracking code by setting async to false. Useful for avoiding FOUT.
- Compatibilidad con WordPress 4.8
1.8.3
- Compatibilidad con WordPress 4.7
- Added «Settings» link on plugins screen.
1.8.2
- Compatibilidad con WordPress 4.6
- Mejorado el manejo de la respuesta HTTP al verificar una URL del kit de Typekit.
1.8.1
- Compatibilidad con PHP7 (no más advertencias de constructor obsoleto)
1.8
- Uso de los paquetes de idiomas de WordPress.org para las traducciones del plugin.
- Compatibilidad mejorada con versiones anteriores de PHP (no más pase por referencia).
- Actualización de las capturas de pantalla.
- Actualización del archivo Léeme.
1.7.2
- Se usa el último código de incrustación recomendado de Typekit (que utiliza una URL de código de incrustación Typekit https:// para todos los sitios).
- Compatibilidad con WordPress 4.3
- Changed plugin’s textdomain to match the plugin’s folder name in preparation for translate.wordpress.org translations.
1.7
- Idioma japonés – gracias a ThemeBoy
- Mejorado el soporte de traducción.
1.6
- Compatibilidad con WordPress 3.8
1.5
- Compatibilidad con WordPress 3.5
1.4
- Used the new scheme-less typekit.net embed code format (
use.typekit.net/xyz.js).
1.3.1
- Compatibilidad con WordPress 3.4
- Clarified license as GPLv2 or later.
1.3
- Compatibilidad con WordPress 3.3
1.2
- Fixed invalid HTML on settings page.
- Properly saved/displayed settings.
- Compatibilidad con WordPress 3.2
- Mejoras de traducción/localización.
- Fixed localization deprecated notice (thanks to aradams for reporting).
- Stored translation files in a /languages subdirectory.
1.1
- Compatibilidad con WordPress 3.1
1.0.3
- Added support for HTTPS/SSL websites.
- Compatibilidad con WordPress 3.0.1
1.0.2
- Added instructions on how to use Typekit Kit Editor selectors.
- Added instructions on how to use font weights/styles.
1.0.1
- Compatibilidad con WordPress 2.9
- Improved FAQ.
1.0.0
- Versión inicial