Descripción
Twenty20 es el plugin de WordPress del script TwentyTwenty desarrollado por el equipo de Zurb.
Esto generó algunas ideas nuevas sobre cómo hacer algo similar para nuestras propias necesidades. El poder desplazarse entre dos imágenes para mostrar el «antes» y «después». Sobre todo, tenía que ser adaptable.
Características
- Adaptable y funcional en todos los dispositivos.
- No requiere imágenes para funcionar.
- Interfaz de usuario fácil y limpia
- Añadir before-after en widgets.
- Support popular page builders.
- Support WP Image alt as image alt and title.
Support Page Builders
- WP Bakery Visual Composer.
- Elementor Page Builder.
- UX Builder by UXThemes.
Ejemplo rápido
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Parámetros del shortcode
img1– id de la imagen.img1– id de la imagen.offset– 0.1 a 1.0.direction–horizontal|vertical.align–none|right|left.width– Admite tantopxcomo%.before– Texto.after– Texto.hover– true or false.
Video de demostración
Capturas

Añadir Twenty20 before-after image. 
Selecciona dos imágenes cualquiera de la biblioteca de medios. 
Página de ajustes del shortcode de Twenty20. 
Shortcode. 
Twenty20 en acción. 
Múltiples controles deslizantes en diferentes direcciones. 
Twenty20 Widgets. 
Widget en acción. 
Ajustes de WP Bakery Visual Composer. 
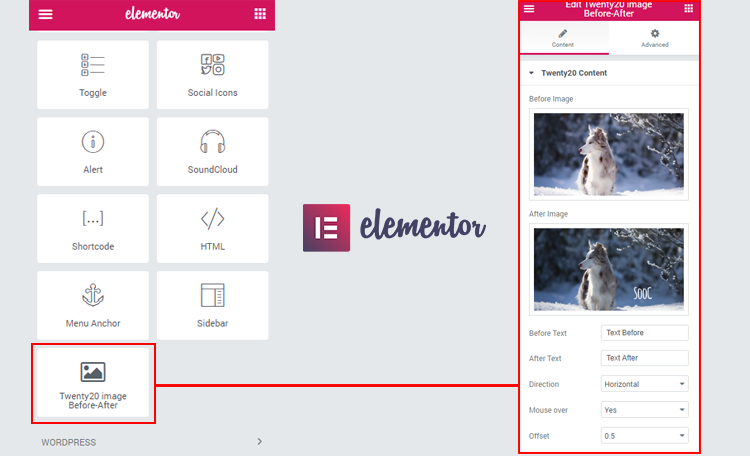
Elementor element. 
UX Builder element.
Instalación
- Descomprime el paquete de descarga
- Sube
twenty20al directorio/wp-content/plugins/ - Activa el plugin desde el menú «Plugins» de WordPress
Instalación manual del plugin
- Descarga el plugin Twenty20 en tu escritorio.
- Si lo descargas como un archivo zip, extrae la carpeta del plugin en tu escritorio.
- Con tu cliente FTP, sube la carpeta del plugin a la carpeta
wp-content/pluginsen tu directorio de WordPress en línea. - Ve a la sección de Plugins y busca el plugin «Twenty20» en el listado.
- Haz clic en «Activar plugin» para activarlo.
Preguntas frecuentes
-
¿Cómo funciona?
-
Twenty20 funciona apilando dos imágenes una encima de la otra y mostrando una de ellas a medida que el control deslizante se mueve en un sentido y viceversa.
-
Ejemplo rápido
-
[twenty20 img1=»» img2=»» direction=»vertical» offset=»0.5″ align=»right» width=»60%» before=»Antes» after=»Después» hover=»true»]
-
Parámetros del shortcode
-
img1 - id de la imagen.img1 - id de la imagen.offset - 0.1 a 1.0.direction - horizontal|vertical.align - none|right|left.width - Admite tanto px como %.before - cadena de texto.after - cadena de texto.hover - true|false.
-
¿Cómo añadir un control deslizante antes-después?
-
Mira el video de demostración.
-
¿Cómo añadir un widget?
-
Mira el video de demostración.
-
¿Puedo usar más de un control deslizante en una sola entrada o página?
-
Sí, el plugin Twenty20 permite al usuario agregar un slider de antes y después.
Reseñas
Colaboradores y desarrolladores
«Twenty20 Image Before-After» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
ColaboradoresTraduce «Twenty20 Image Before-After» a tu idioma.
¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.6.1
- Bug fixes.
1.6.0
- Security fixes, and passed in WordPress review.
1.5.9
- Security fixes
1.5.8
- Fix: Minor jQuery fix
1.5.7
- Fix: WP 5.6 Uncaught TypeError (Thanks to @negru13)
1.5.6
- Fix: Jetpack’s lazy load images issue
1.5.5
- Fix: Widget mouse over.
1.5.4
- Added: Integrated with WP Image alt.
1.5.3
- Fixed cation overlay issue.
1.5.2
- Fixed Before and After shortcode insert issue
1.5.1
- Fixed loading issue
1.5
- NEW: Add Elementor Page builder support.
- NEW: Add UX Builder by UXThemes support.
- Minor CSS fixes
1.4
- NUEVO: ‘Mover el control deslizante al pasar el puntero del mouse’.
1.3
- NUEVO: leyenda de la imagen «Antes» y «Después».
- Css de la sombra de la flecha arreglado.
- Widget actualizado.
1.2
- Error de alineación arreglado
1.1
- Solucionado problema con el ancho
1.0
- Primera versión