Descripción
Dracula Dark Mode seamlessly converts your WordPress site into a stunning dark mode theme using advanced AI algorithm. Designed to reduce eye strain for visitors, its adaptive interface perfectly complements your website’s design, making it the top choice for a dark mode solution.
VIDEO OVERVIEW
👁️ Try Live Demo | 🚀 Get PRO
WHY CHOOSE DRACULA DARK MODE?
Dracula Dark Mode is more than just a dark theme plugin. You can change and see theme adjustments instantly, set different colors for separate pages, design a toggle button to fit your site’s look, and even enjoy a dark mode when editing your site.
Dracula Dark Mode makes it easy to add a dark mode to your website, seamlessly matching its design. Upgrade today for the best dark mode experience.
🔥FREE FEATURES:
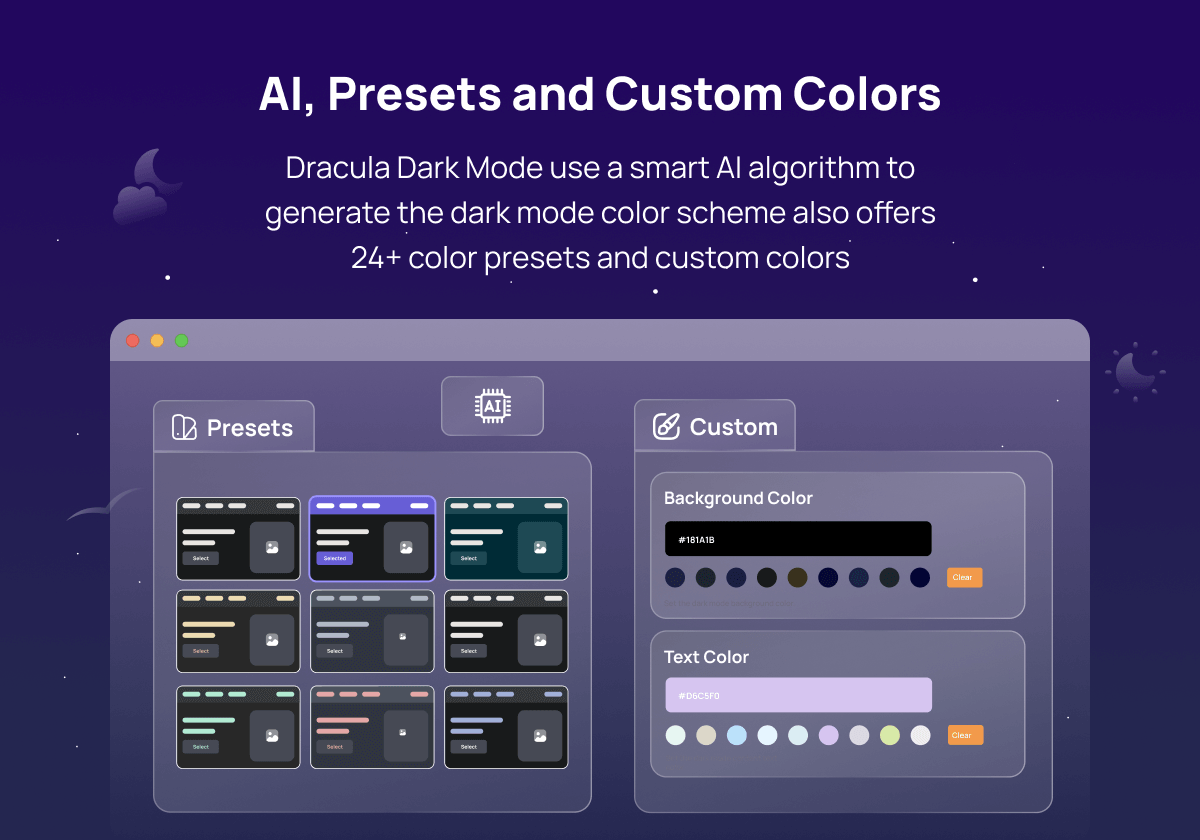
🤖 AI-Powered Color Generator – Dracula Dark Mode use a smart AI algorithm to generate the dark mode color scheme automatically for your website without any complicated configuration.
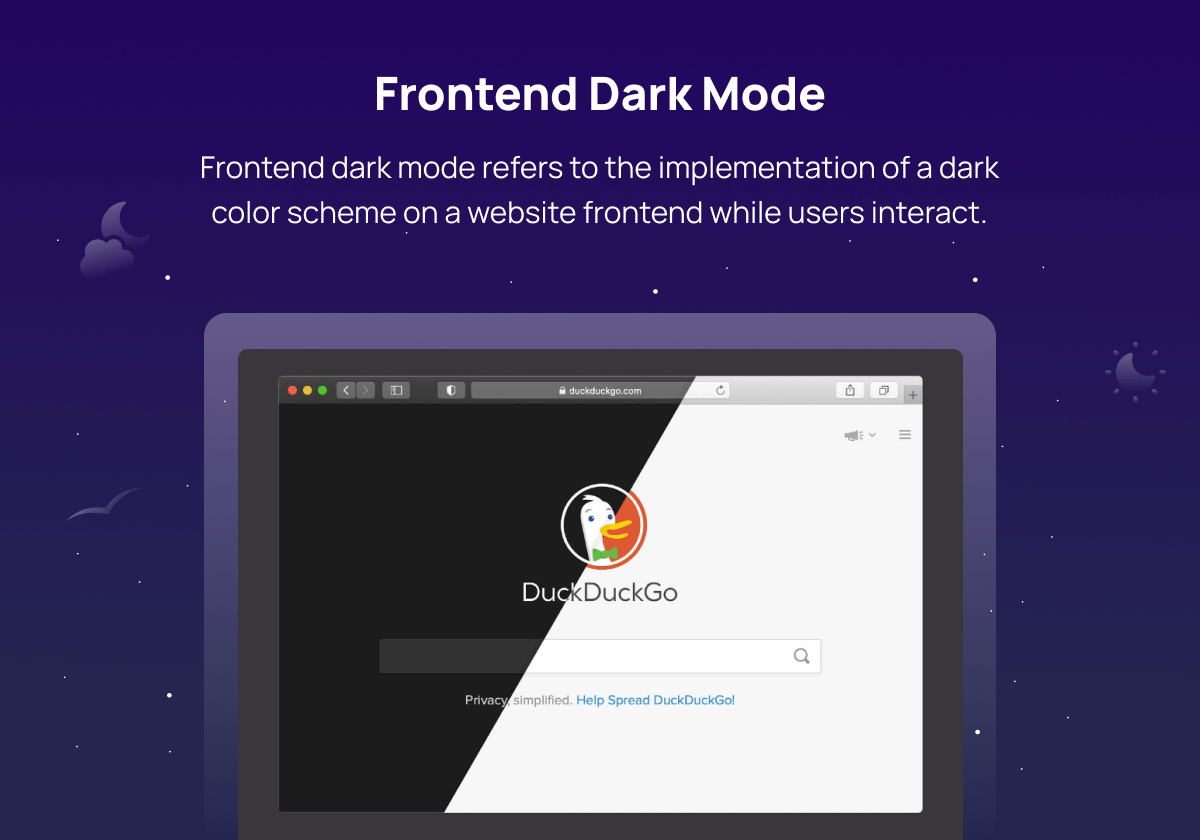
🖥️ Site Frontend Dark Mode – Frontend dark mode refers to the implementation of a dark color scheme on a website frontend while users interact.
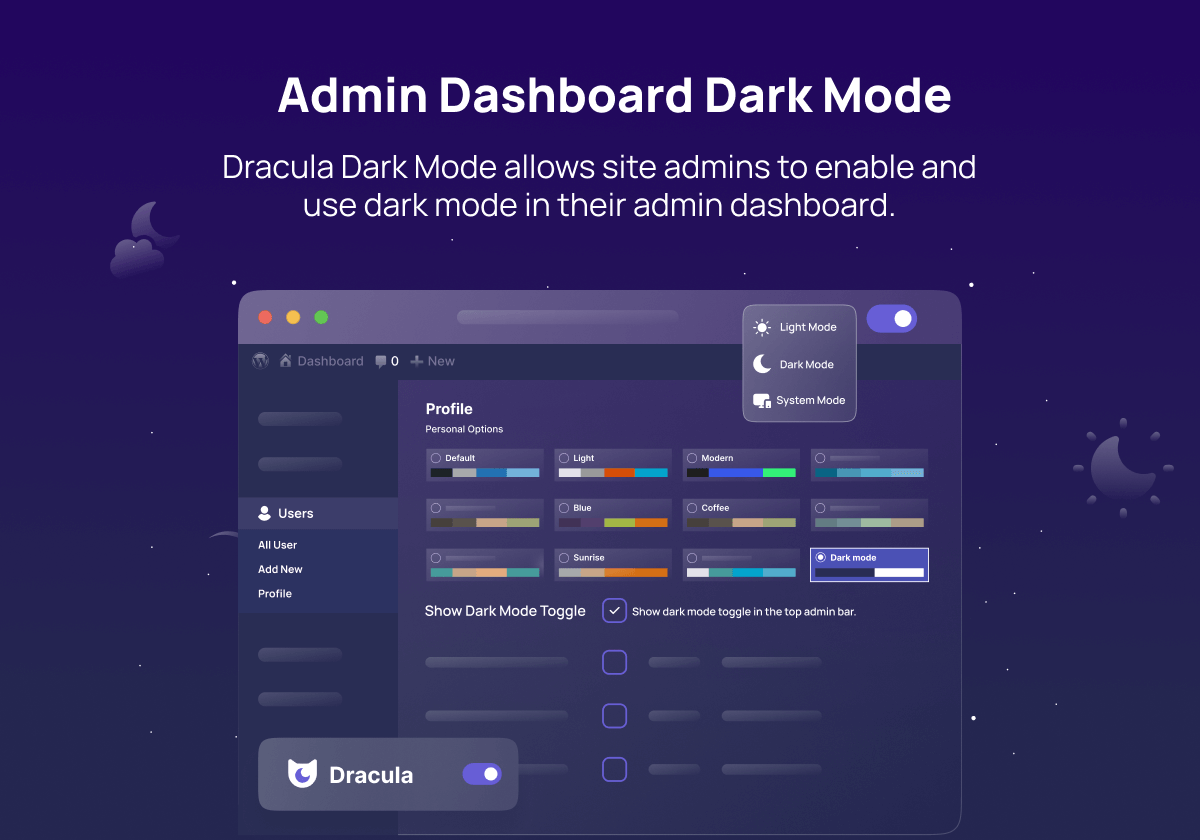
⚙️ Admin Dashboard Dark Mode – Dracula Dark Mode allows site admins to enable and use dark mode in their admin dashboard.
🔄 Auto Match OS Mode – Dracula Dark Mode automatically detect user’s device OS theme and can automatically enable website’s dark mode to match the dark mode setting on the user’s device.
🎨 Multiple Color Presets – Dracula Dark Mode plugin provides 3 color presets in the free version.
🌙 Default Dark Mode – Dracula Dark Mode allows you to set the dark mode as the default mode on your website.
🌗 Floating Dark Mode Toggle Button – Dracula Dark Mode features a floating dark mode toggle button that allows users to easily switch between the light and dark modes of a website.
❮❯ Toggle Button Shortcode – You can display the dark mode toggle button anywhere on your website using the [dracula_toggle] shortcode.
☰ Display Toggle Button in Menu – Dracula Dark Mode also allows to display the dark mode toggle button in any of your website navigation menu for an easy interacting & time-consuming dark mode enabling or disabling option for visitors.
🔲 Multiple Toggle Button Styles – Dracula Dark Mode provides 2 different toggle button styles in the free version.
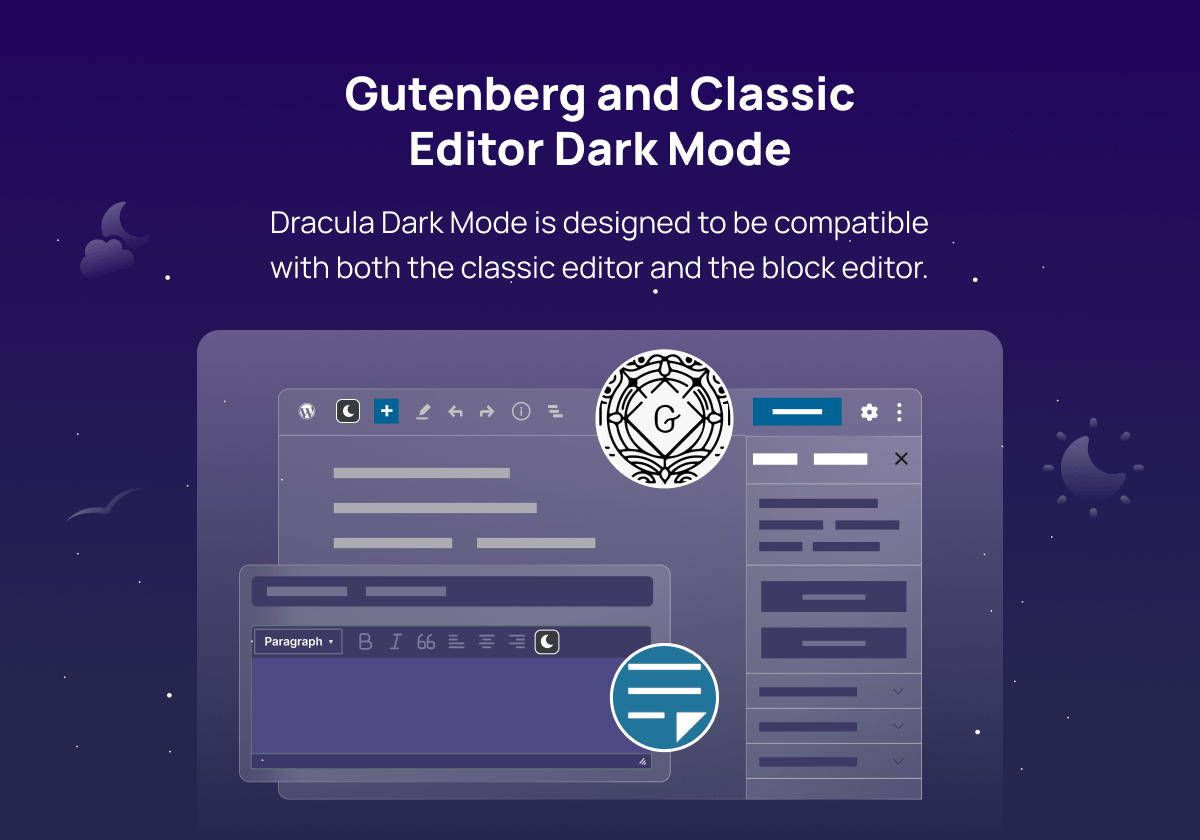
📝 Classic and Block Editor Compatibility – Dracula Dark Mode is designed to be compatible with both the classic editor and the block editor to make the editing experience more comfortable.
💾 Save User Choice – If any user chooses dark mode on their last visit, the plugin will remember their preference and automatically load the same mode when they visit the website again.
🕒 Time Based Dark Mode – Dracula Dark Mode allows to schedule the dark mode based on the specific time of the day.
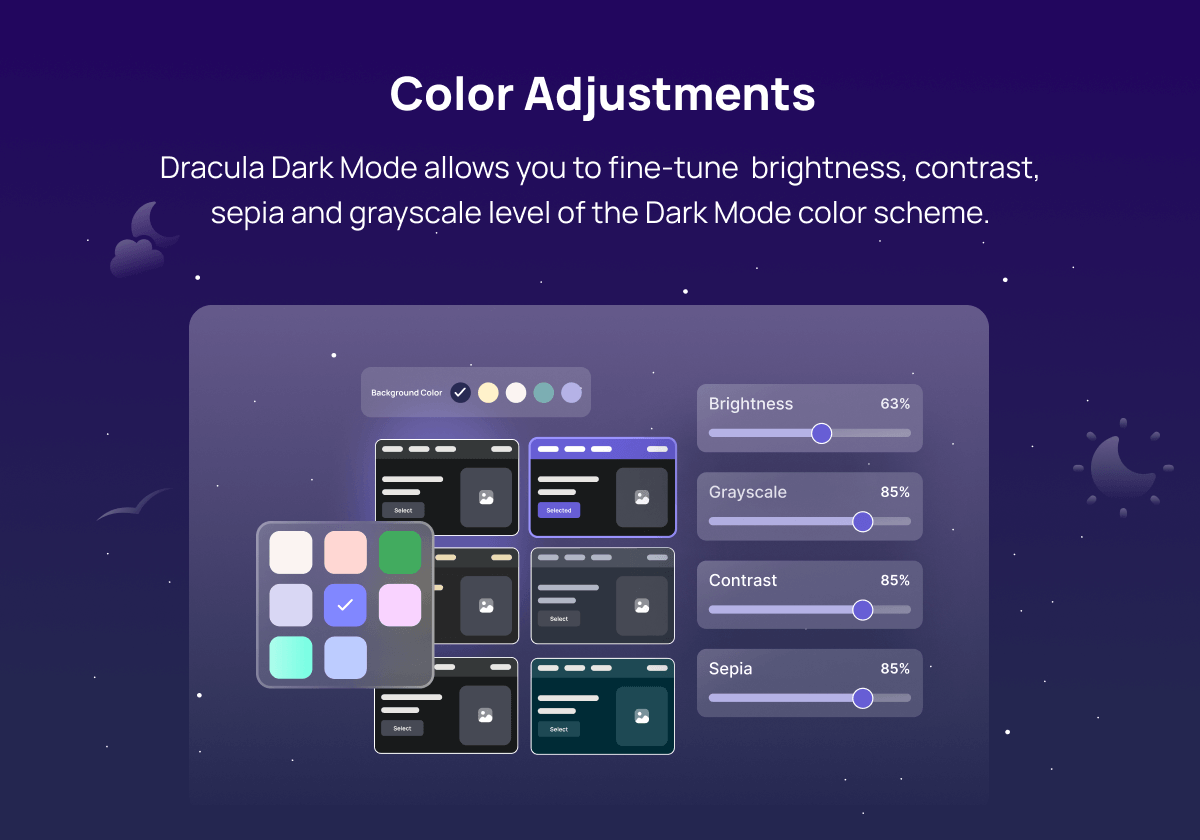
🎚️ Color Adjustments – Dracula Dark Mode plugin features advanced color adjustment options for its dark mode theme, including brightness, contrast, sepia and grayscale adjustments.
⌨️ Keyboard Shortcut – Dracula Dark Mode allows users to switch between light and dark mode using the keyboard shortcut (Ctrl + Alt + D).
📐 Button Size Customization – Dracula Dark Mode allows you to customize the dark mode toggle button size as small, normal, large or even in a custom width and height of the button.
↕️ Button Position Customization – You can also set the custom position for the dark mode toggle button as on the left, right, or even can place the toggle button in a specific position.
🌙 Gutenberg Dark Mode Toggle Block – Embed a dark mode switch directly within the Gutenberg editor for easy reader access.
🌙 Elementor Dark Mode Toggle Widget – Add a dark mode toggle to your Elementor designs effortlessly.
🚀 PRO FEATURES:
📖 Reading Mode – Dracula Dark Mode provides a reading mode feature that allows users to read the content of a website in a distraction-free environment.
☀️ From Dark to Light – If your website has a dark theme default, you can also enable the dark to light mode switching option for your visitors.
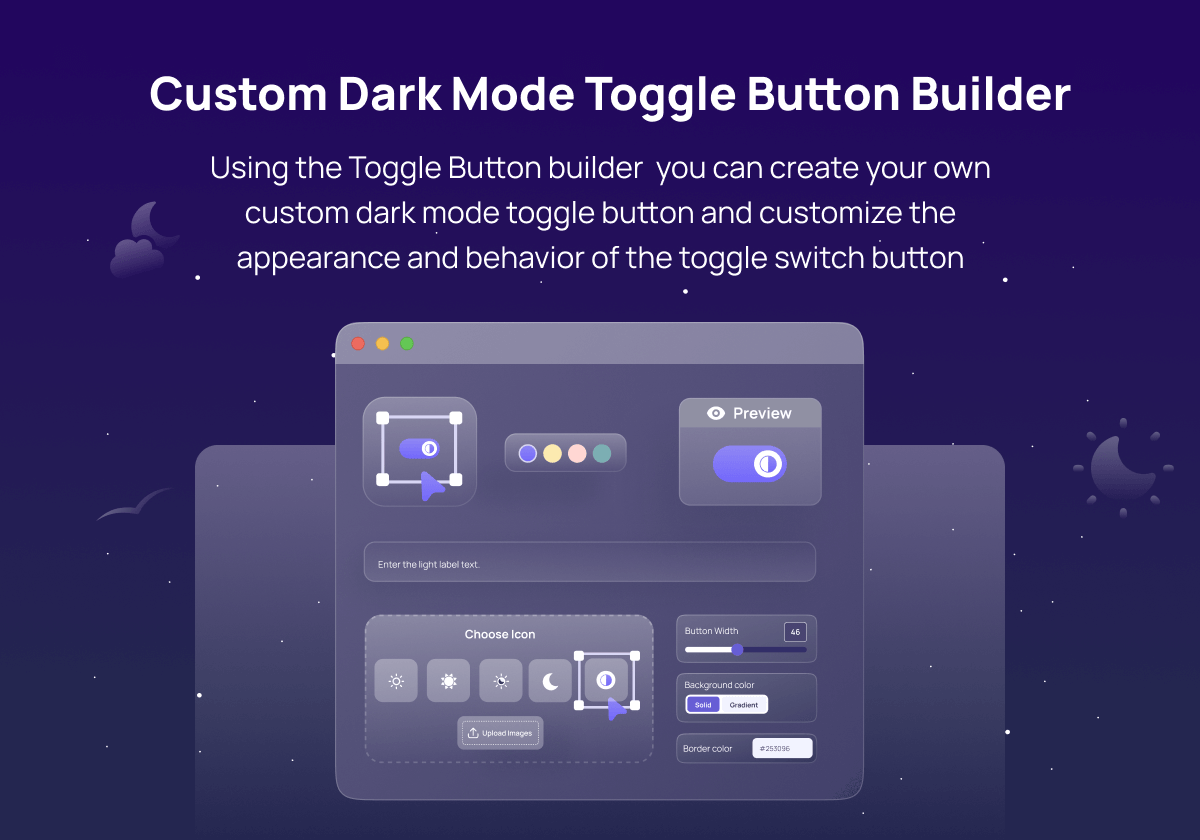
🛠️ Custom Toggle Button Builder – Dracula Dark Mode provides a toggle button builder that gives you the ability to create a custom toggle button with your own design and style.
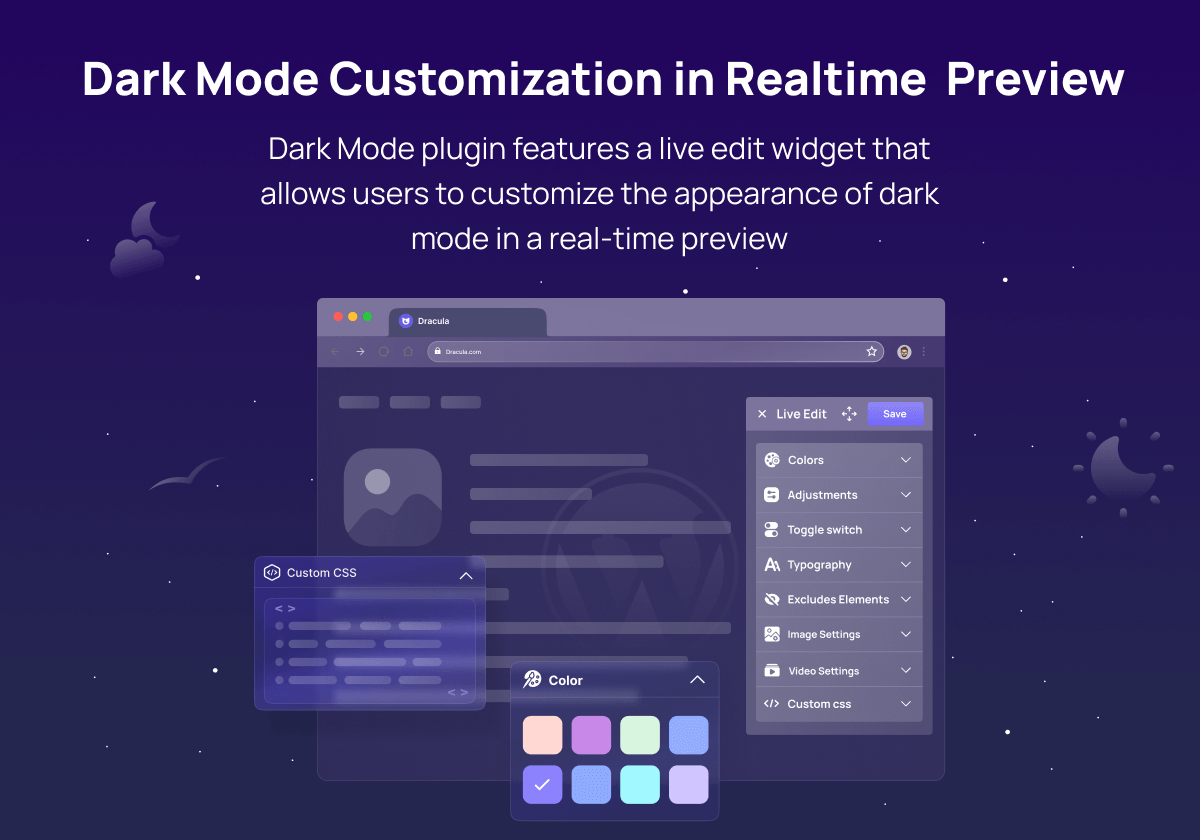
⚙️ Dark Mode Live Edit Widget – Dark Mode plugin features a live edit widget that allows users to customize the appearance of dark mode theme in real-time preview.
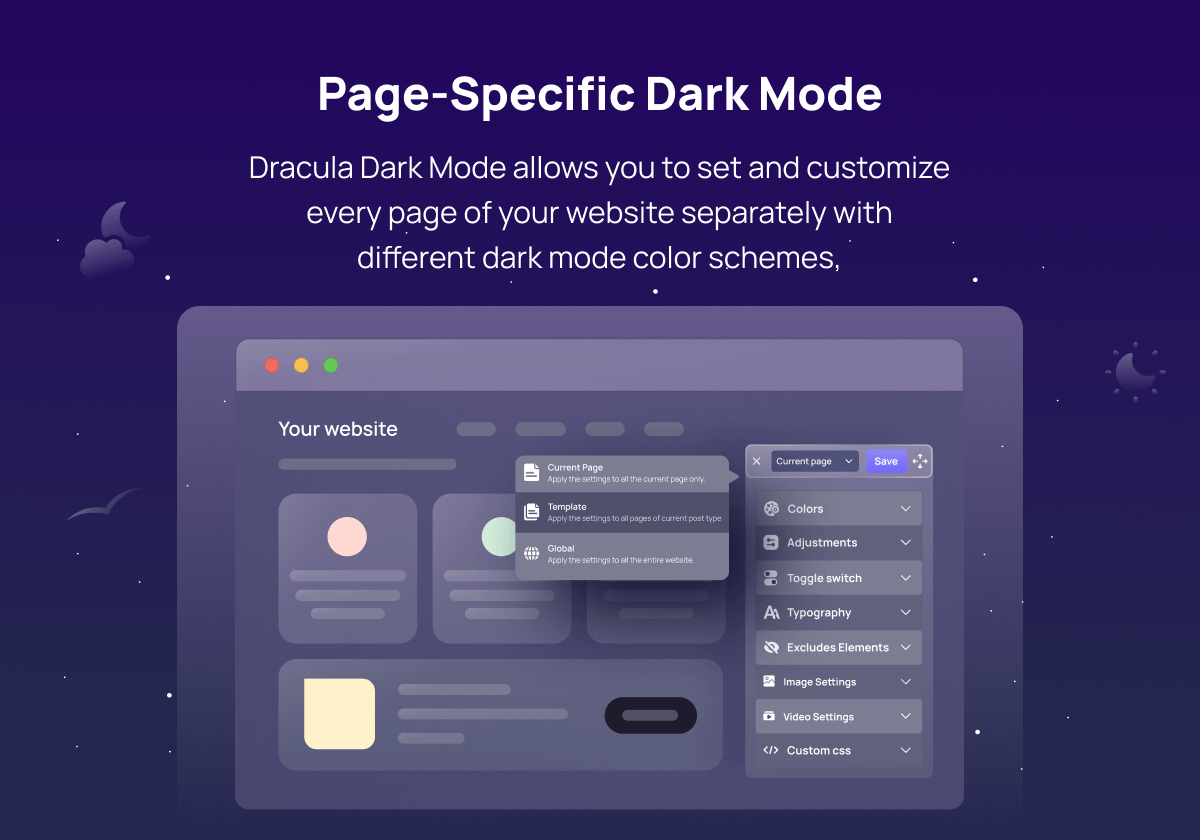
📑 Page-Specific Dark Mode Appearance – Dracula Dark Mode allows you to set and customize every page of your website separately with different dark mode color schemes, switch variations, typography styles, and many others settings.
🎨 24+ Color Presets – Dracula Dark Mode Pro provides 24+ color presets in the pro version.
🎨 Custom Colors – Dracula Dark Mode allows you to customize the dark mode color scheme with your own color choices to customize the dark mode background, text, links, buttons, and many other elements.
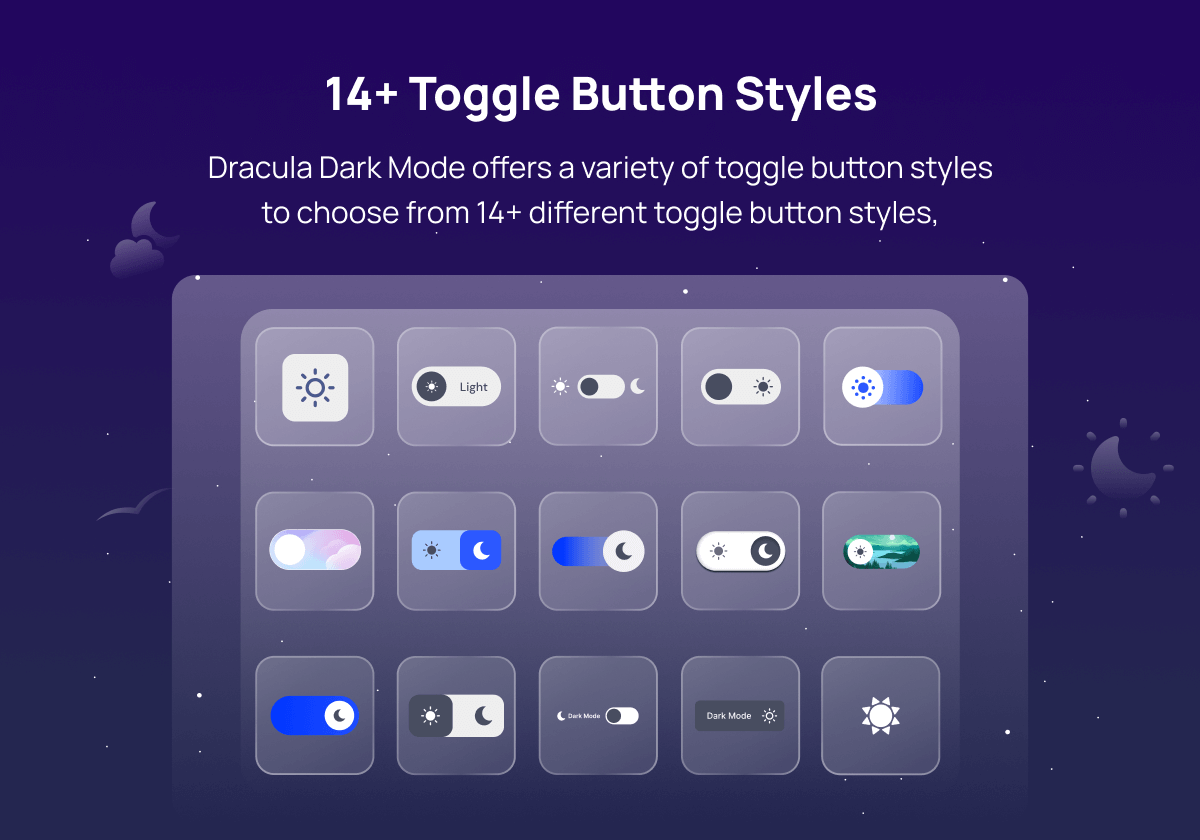
🔲 14+ Dark Mode Toggle Button Styles – Dracula Dark Mode offers 14+ styles for switching between light and dark mode.
🖼️ Image and Video Replacement – Dracula Dark Mode lets you replace the light-mode images and videos with different images and videos in dark mode.
🚀 Performance Mode – The Performance Mode feature improve the website’s loading speed by loading scripts in a deferred manner.
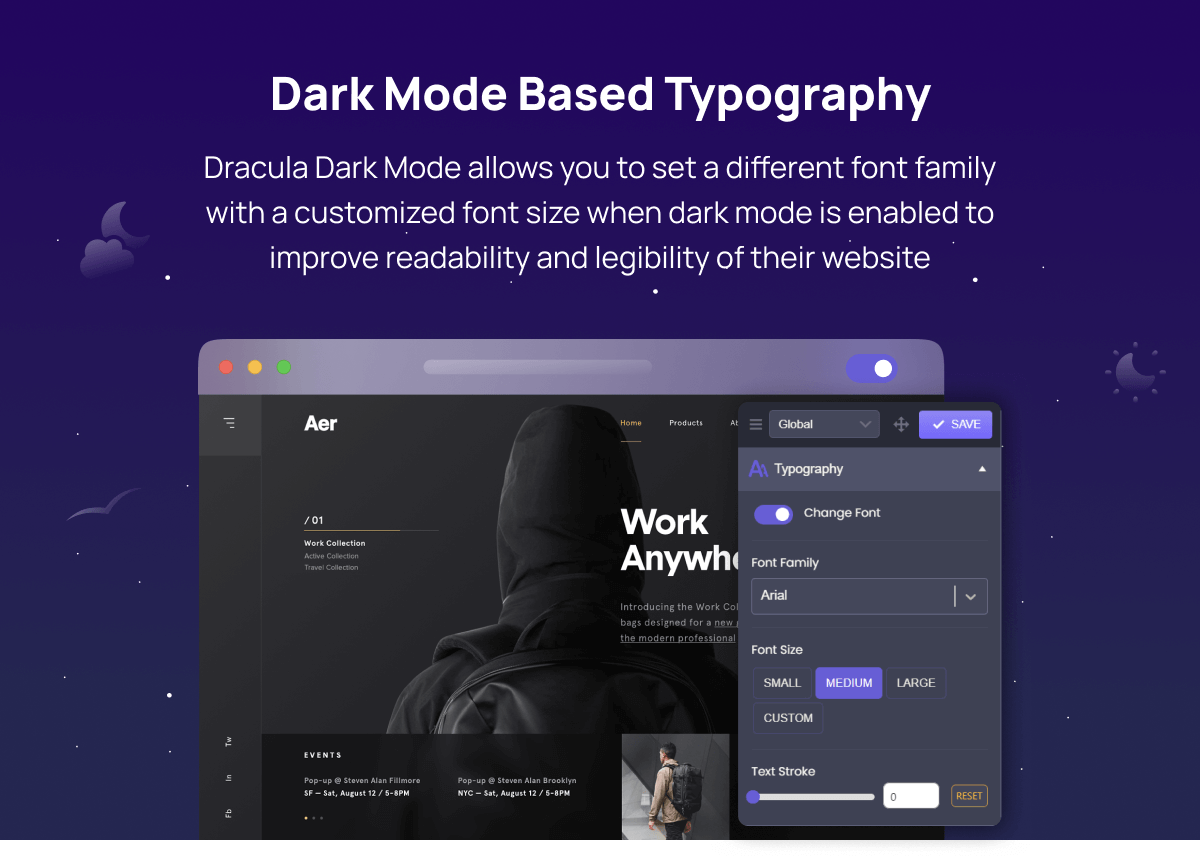
📝 Dark Mode Based Typography – Dracula Dark Mode allows you to set a different font family with a customized font size when dark mode is enabled to improve readability and legibility of their website.
🚫 Exclude Pages/ Posts – Dracula Dark Mode allows to exclude certain pages, posts or any custom post types from dark mode.
❌ Excludes Elements – You can also exclude certain sections and elements of the website from dark mode for having more control over their website’s dark mode experience.
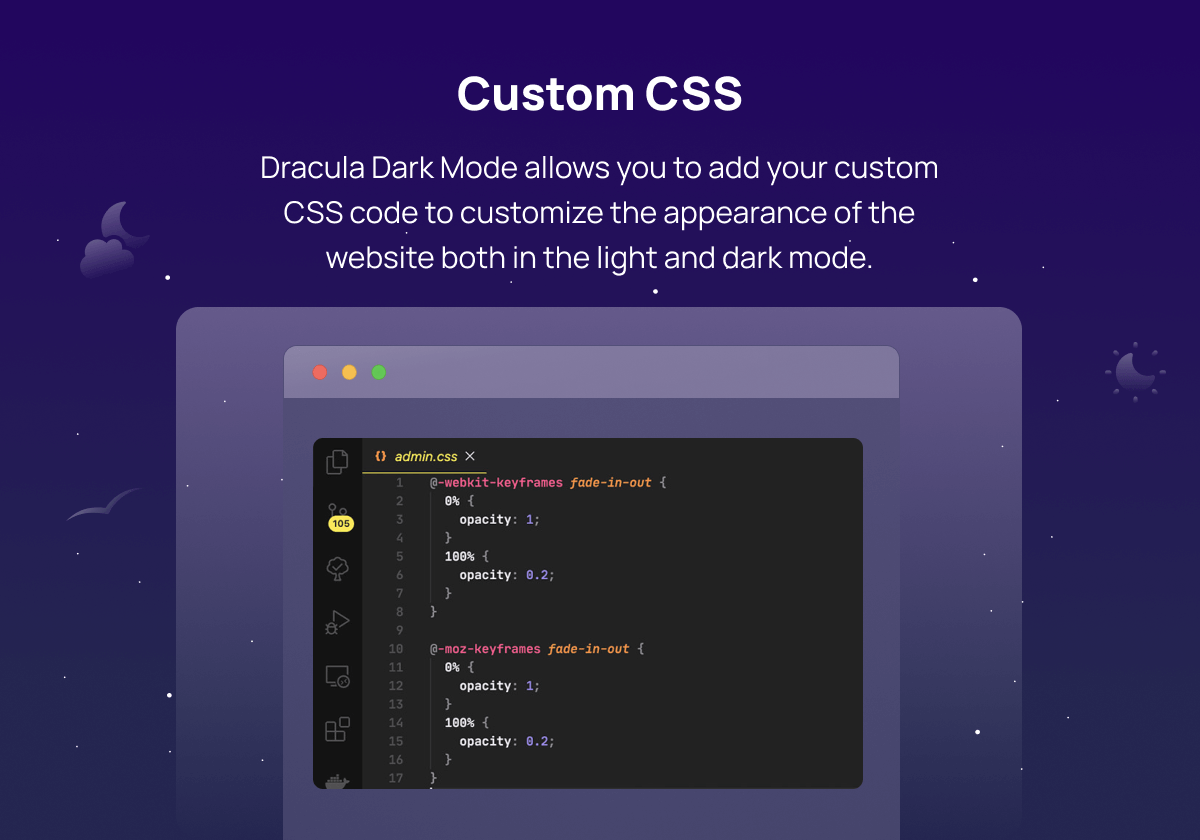
📟 Custom CSS – Dracula Dark Mode allows you to customize the appearance of the website using custom CSS.
🔗 URL Parameter – Dracula Dark Mode allows you to enable/ disable dark mode by adding the darkmode=1 / darkmode=0 parameter to the website URL.
👆 Draggable Switch – You can also enable the draggable switch option to allow users to drag the floating dark mode toggle button to the desired position on the screen.
💬 Tooltip Text – You can display custom tooltip text for the dark mode toggle button.
👥 User Roles based Dashboard Dark Mode – You can allow other users to use the dark mode color scheme on their admin dashboard by selectively certain user roles such as: Administrator, Editor, Author etc.
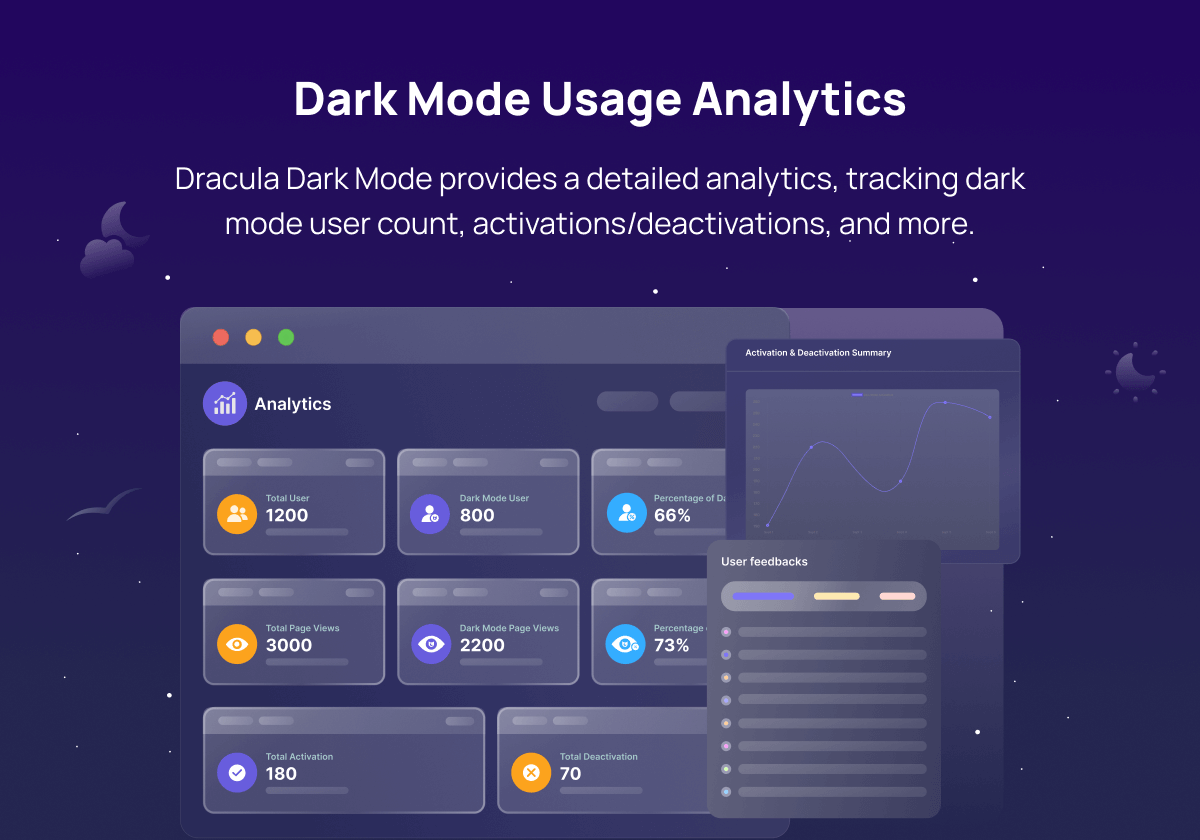
📊 Usage Analytics – Dracula Dark Mode provides a detailed usage analytics report that allows you to track the number of users who use the dark mode, how many times the dark mode is enabled/ disabled, and many other useful information.
🗒️ Dark Mode Page Transition Animation – Dracula Dark Mode allows you to set a page transition animation when dark mode is enabled/ disabled.
🔄 Toggle Switch Attention Effect Animation – Dracula Dark Mode allows you to set an attention effect animation for the toggle button to grab the attention of the users.
COMPATIBILITY
Dracula Dark Mode seamlessly integrates with numerous popular WordPress themes like Astra, Divi, and GeneratePress, as well as page builders like Elementor and Beaver Builder. It also supports popular plugins, including Yoast SEO, GravityForms, Contact Form 7, WooCommerce, and Easy Digital Downloads.
While the plugin is broadly compatible, occasional issues with certain themes or plugins might arise. These can often be fixed using the custom CSS feature.
Should any compatibility concerns occur, our dedicated support team is on standby to assist promptly.
📚 DOCUMENTATION & SUPPORT
🔥 WHAT’S NEXT 🔥
Consider checking out our other plugins:
📁Integrate Google Drive – Browse, Upload, Download, Embed, Play, and Share Your Google Drive Files Into Your WordPress Site.
📻Radio Player – Live Shoutcast, Icecast and Audio Stream Player for WordPress.
Capturas

Frontend Dark Mode 
Admin Dashboard Dark Mode 
AI, Preset & Custom Color Schemes 
Color Adjustments 
Realtime Dark Mode Customization Preview 
Page-Specific Dark Mode 
14+ Dark Mode Toggle Button Styles 
Custom Dark Mode Toggle Button Builder 
Gutenberg & Classic Editor Compatibility 
Image & Video Replacement 
Dark Mode Based Typography 
Dark Mode Usage Analytics 
Custom CSS
Bloques
Este plugin proporciona 1 bloque.
- Dark Mode Switch Insert a dark mode toggle switch into your content.
Preguntas frecuentes
-
01. Does Dracula Dark Mode works with all WordPress themes?
-
Yes, Dracula Dark Mode has been built to be compatible with all the popular themes like Divi, Avada, Astra, Generatepress, and almost every WordPress compatibility themes.
-
02. Can I customize the dark mode settings in a real-time preview?
-
Yes, Realtime Dark Mode Customization preview is the most unique feature that Dracula Dark Mode plugin has included. You can customize dark mode colors, presets, switches, and texts, and see changes in a real-time preview mode.
-
Yes, you can display the toggle switch button in any menu of your website. Even you can set the positions of the toggle button at the start or end of the menu.
-
Yes, you can create your fully customized own custom toggle button using the Toggle Button builder and display it anywhere on your website using the shortcode. You can also customize the switch color, text, layout, icons and many other options.
-
05. Can I replace light mode images & videos in dark mode?
-
Dracula Dark Mode provides an advanced image & video replacement feature where you can replace any light mode images & any self-hosted, Youtube, Vimeo, or DailyMotion videos in dark mode.
-
06. Can I exclude certain sections/ elements in a page from being affected by the dark mode?
-
Yes, you can exclude certain sections or elements on any page to keep them from being affected by dark mode. You have to use proper CSS selectors for the elements in the Excludes settings to exclude them from the dark mode. Even you can also exclude them by just clicking on the elements when you are in live edit dark mode.
-
07. Can I use dark mode on Admin Dashboard?
-
Yes, Dracula Dark Mode allows site admins to enable and use dark mode in their admin dashboard. You can also allow the admin dashboard dark mode based on specific user roles (Administrator, Editor, Subscriber, etc).
-
08. Can I exclude specific posts or pages from dark mode?
-
Yes, Dracula Dark Mode allows you to exclude certain pages, posts, or any custom post types from dark mode from the Excludes settings.
-
09. Can I schedule dark mode to turn on and off automatically based on a specific time?
-
Yes, you can schedule dark mode to turn it on and off automatically based on your selected time. This setting will work based on the user\’s device time zone.
-
10. Can I set different color schemes for different pages?
-
Yes, you can set different color schemes for different pages by using our page-wise dark mode feature. Using the page-wise dark mode you can use different color schemes for each page to improve your brand image.
-
11. Does Dracula Dark Mode support custom CSS?
-
Yes, Dracula Dark Mode has support for both the normal mode and dark mode custom CSS. That means you can customize both the light mode and dark mode appearance.
-
12. Will Dracula Dark Mode plugin slow my website loading speed?
-
Dracula Dark Mode may have a minimal impact on your site load speed. But we have given ‘Performance Mode’ settings which will improve your website speed loading scripts in a deferred manner to reduce the initial page load time and improve overall website performance.
-
13. Why Dark Mode not working properly with caching plugins (WP Rocket, W3 Total Cache, WP Super Cache, LiteSpeed Cache, WP-Optimize, etc)?
-
Dracula Dark Mode plugin relies on multiple JavaScript files and dependencies to work properly. So, if you are using any caching plugins, you have to disable the JavaScript deferred/ delay/ lazy load settings from the caching plugins to make the dark mode work properly.
Reseñas
Colaboradores y desarrolladores
«Dracula Dark Mode – Enhanced Accessibility, Dark Mode & Reading Mode for WordPress» es un software de código abierto. Las siguientes personas han colaborado con este plugin.
Colaboradores¿Interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.2.0 (13-03-2024)
- New: Added dark mode custom color presets builder.
- New: Added Reading Mode excludes settings.
- New: Added dark mode exclude taxonomies settings to exclude posts, pages, or custom post types based on taxonomies.
- New: Added move icon for draggable toggle.
- New: Added Reading Mode button label text show/hide option.
- New: Added option to enable/disable the auto-save settings..
- Fix: Fixed shortcode not rendering in the reading mode content..
- Fix: Fixed dark mode menu toggle size not working in the free version.
- Fix: Fixed Reading Mode progress bar display issue.
- Update: Improved dark mode algorithm.
- Update: Improved overall plugin performance & security.
1.0.9 (01-02-2024)
- New: Added Reading Mode
- Fix: Fixed scrollbar dark mode color options not working.
- Fix: Fixed draggable toggle button not working properly.
1.0.8 (22-12-2023)
- Fix: Fixed Disqus comment compatibility issue.
- Update: Improved overall plugin performance.
1.0.7 (21-12-2023)
- New: Added scrollbar dark mode color customization option.
- Fix: Fixed Image replacement not working properly.
1.0.6 (03-12-2023)
- Fix: Fixed Gutenberg editor dark mode switch block.
- Fix: Fixed cache plugin compatibility issue.
1.0.5 (22-11-2023)
- New: Added link,button and input field dark mode color customization option.
- Fix: Fixed image replacement issue.
- Fix: Fix auto match OS theme issue.
1.0.4 (12-11-2023)
- Fix: Fixed excludes elements not working.
- Fix: Fixed default dark mode issue.
1.0.3 (04-11-2023)
- New: Added 4 new dark mode toggle button styles.
- New: Added large font-size toggle button.
- Fix: Fixed performance mode not working properly issue.
- Fix: Fixed color picker issue.
1.0.2 (05-10-2023)
- Fix: Fix gutenberg editor dark mode issue.
- Fix: Fix safari browser dark mode issue.
- Update: Reduced the javascript file size.
1.0.1 (27-09-2023)
- New: Added page-specific dark mode appearance for Gutenberg, Classic Editor, and Elementor.
- New: Added dark to light mode.
- New: Added 15+ new dark mode color presets.
- New: Added page transition animation.
- New: Added dark mode toggle button Attention Effect Animation.
- New: Added dark mode usage analytics.
- New: Added user feedback for dark mode experience.
- New: Added Gutenberg dark mode toggle button block.
- New: Added Elementor dark mode toggle button widget.
- New: Added tooltip for dark mode toggle button.
- New: Added RTL support.
- Update: Improved overall plugin performance.
- Update: Improved toggle switch builder UI.
1.0.0
- Initial release.